#
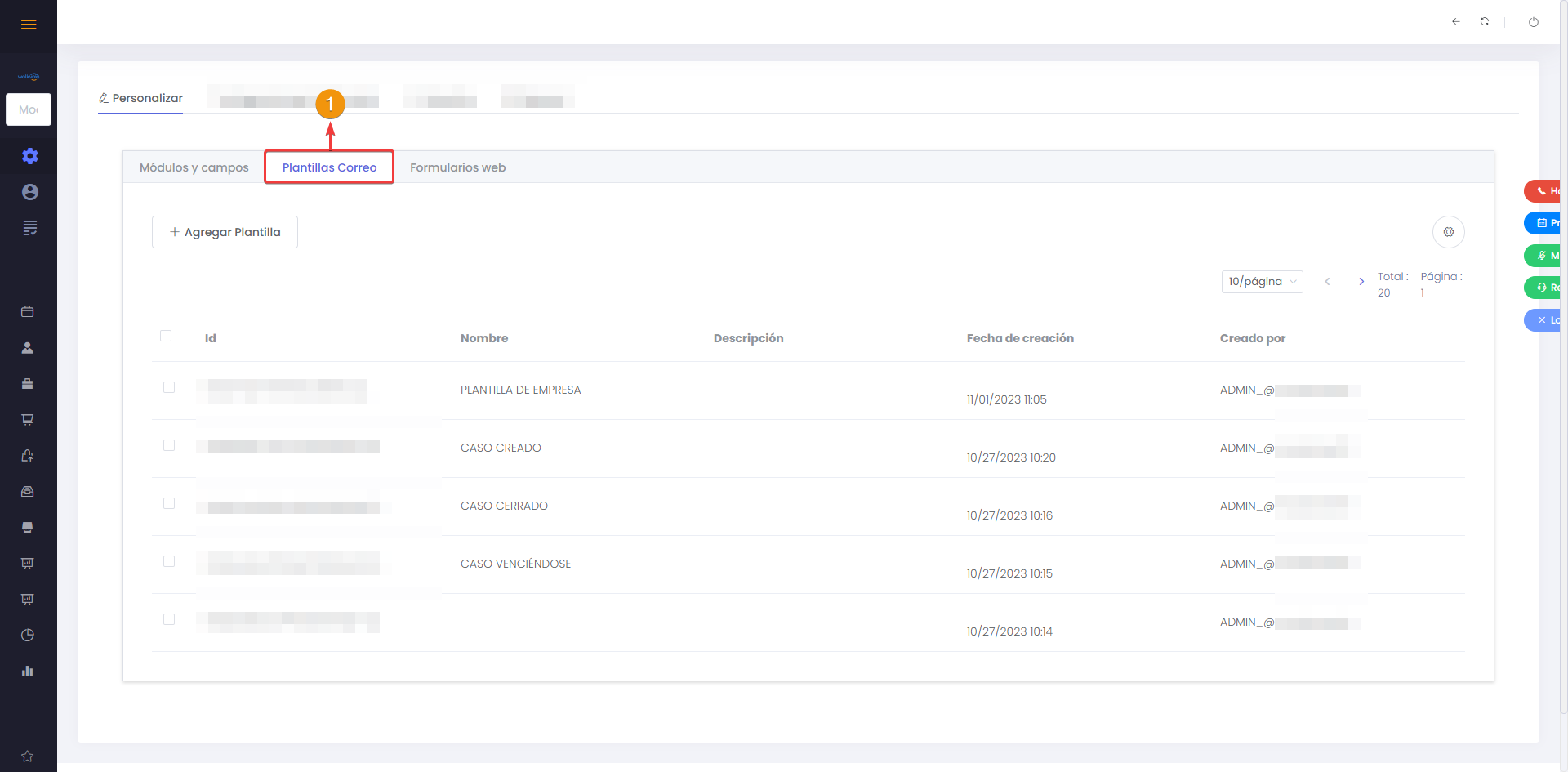
Creación de plantillas de correo personalizadas #
En esta sección se crean todas las plantillas de correo electrónico que construyas tú mismo mediante lenguaje HTML o el editor de texto enriquecido.
#
Agregar una nueva plantilla #
Da clic en el botón “Agregar Plantilla”.

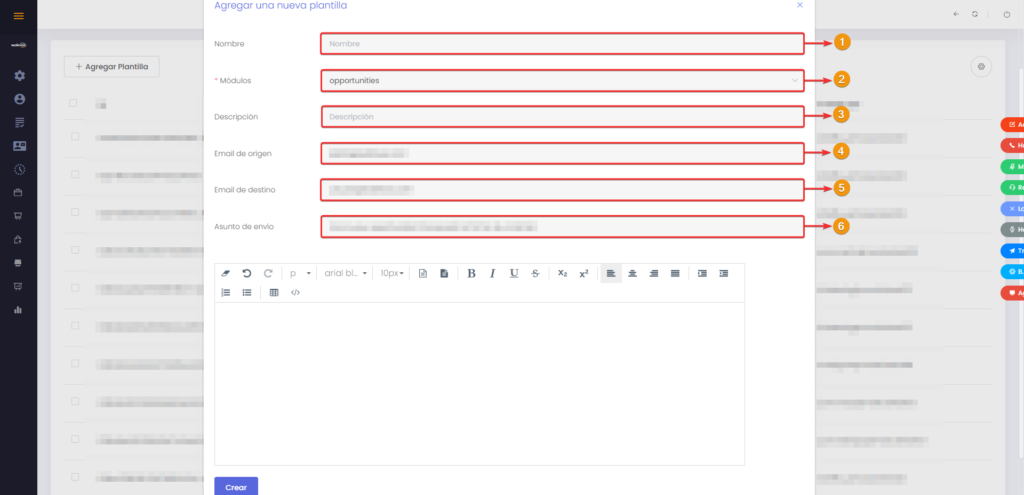
- Coloca un nombre para la plantilla.
- Selecciona el módulo donde deseas usar la plantilla.
- Puedes agregar una descripción acerca de la plantilla.
- Escribe el correo electrónico remitente.
- En “Email de destino” puedes agregar la variable que contiene el dato del email de cada cliente. Esta variable es [wolkvox_emailcontact].
- Escribe el asunto del correo. Aquí también puedes aplicar el uso de variables, como por ejemplo, [wolkvox_namecontact] para mostrar el nombre de cada cliente.

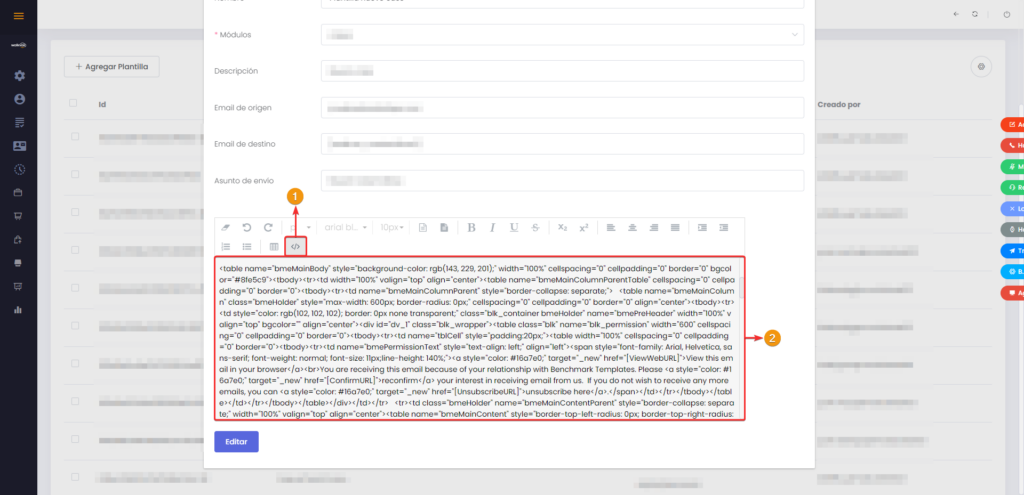
En el campo de la parte inferior del formulario debes dar clic en el botón “source code” para editar en código HTML y comenzar a diseñar la plantilla de correo mediante ese lenguaje o pegar el código HTML de una que ya hayas creado.

Puedes volver a dar clic en el botón para desactivar la edición del código HTML y previsualizar cómo se vería la plantilla.
Por último da clic en “Editar” para aplicar los cambios.

#
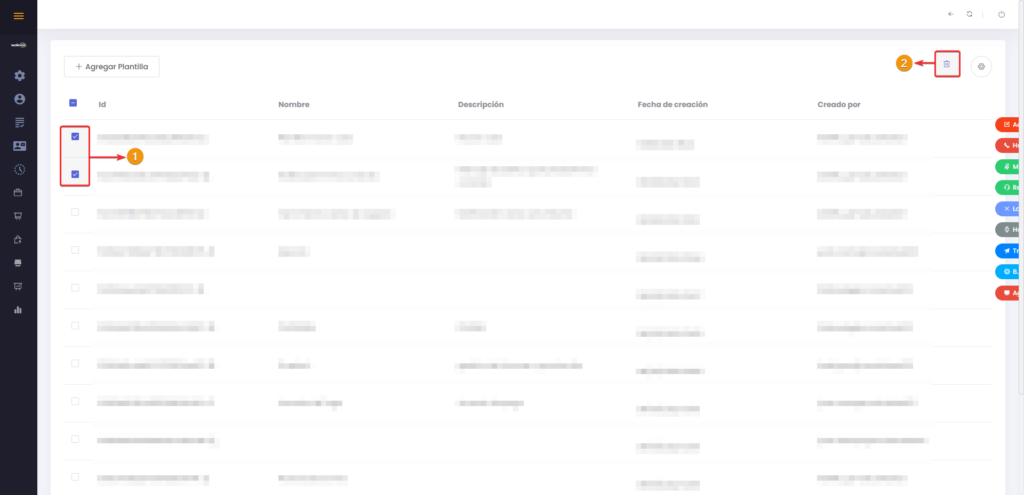
Eliminar plantillas #
Es posible eliminar plantillas seleccionando la casilla de cada elemento de la lista y cliqueando en el ícono cuya forma es una caneca de basura.

#
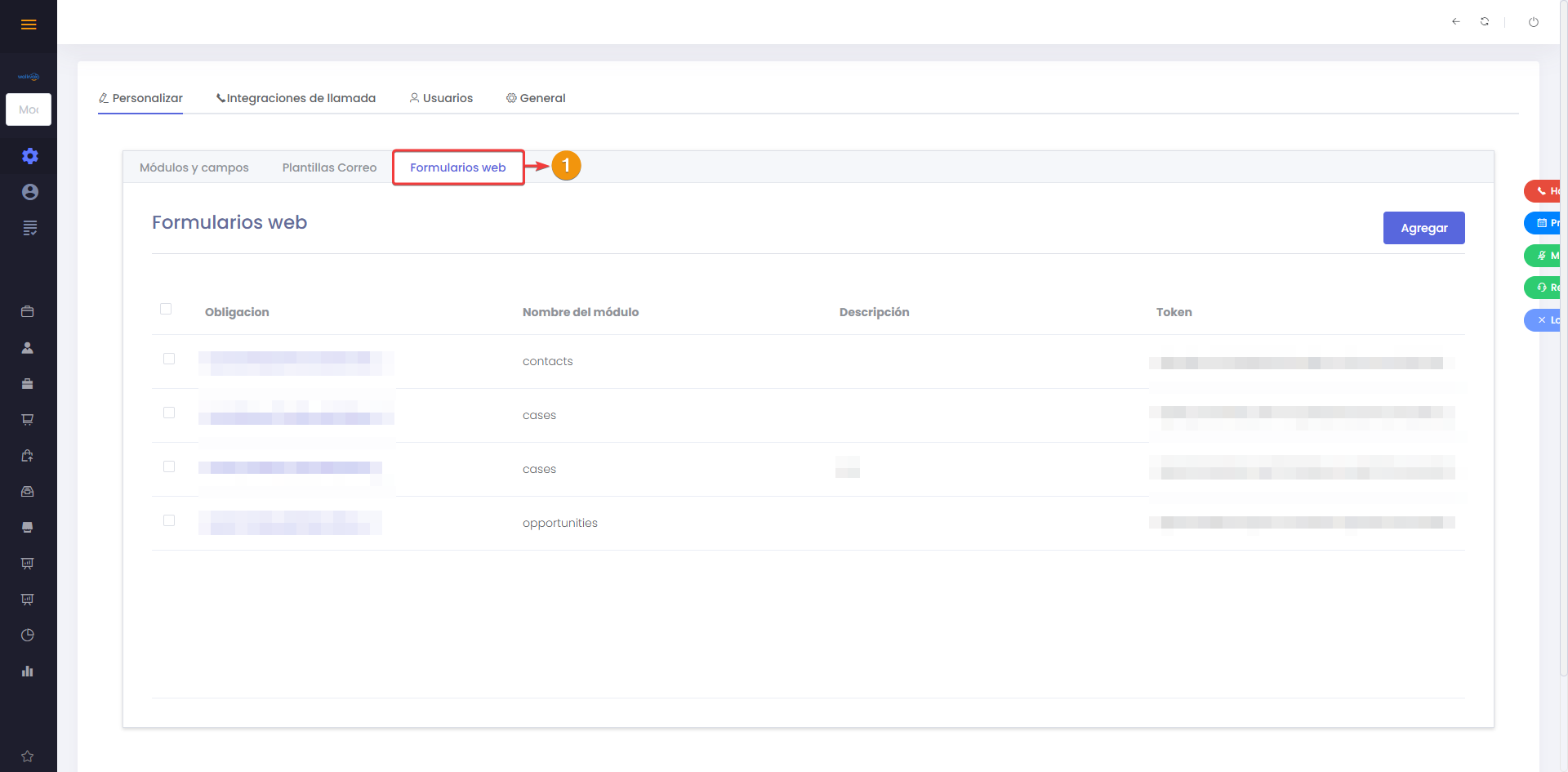
Creación de formularios web #
En esta sección puedes crear formularios que podrían usarse para incrustarlos en un sitio web u otra herramienta que permita embeber código HTML.
Accede desde la sección de “Configuración” y luego dando clic en el botón “Formularios web” del grupo “Personalizar”.
#
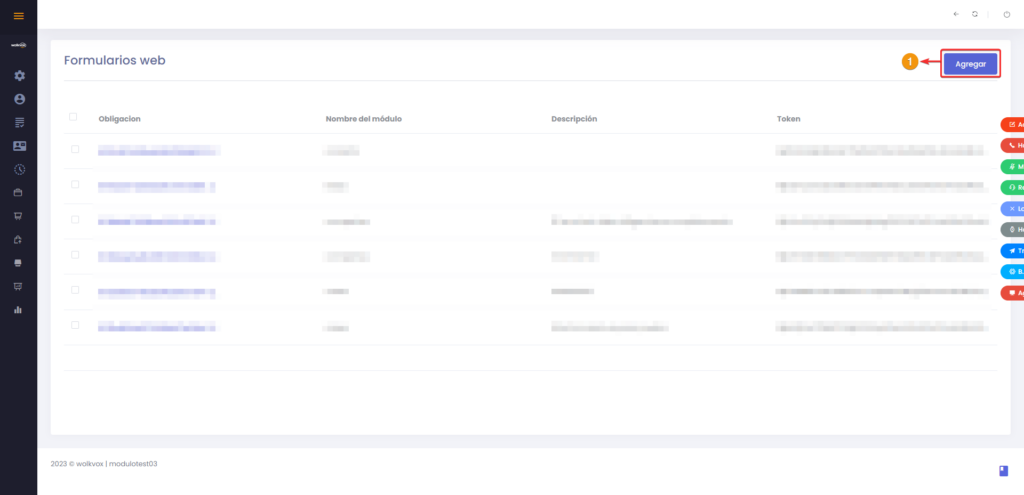
Crear formulario web #
Da clic en el botón “Agregar”.

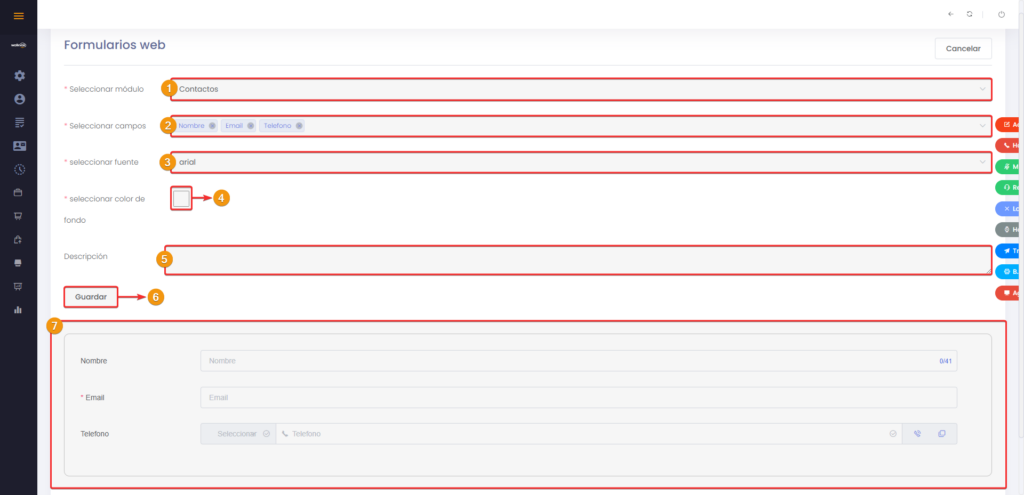
- Selecciona el módulo que estará vinculado con el formulario.
- Da clic en el campo “Seleccionar campos” para que se despliegue un menú donde puedes escoger qué campos añadir al formulario. Los campos listados son los que están disponibles en el módulo seleccionado.
- Debes elegir una fuente o tipografía para los textos.
- Selecciona un color de fondo para el formulario.
- Puedes añadir una descripción acerca del formulario.
- Al añadir campos, aparece el botón “Guardar” para aplicar los cambios.
- En la parte inferior se puede previsualizar el formulario.

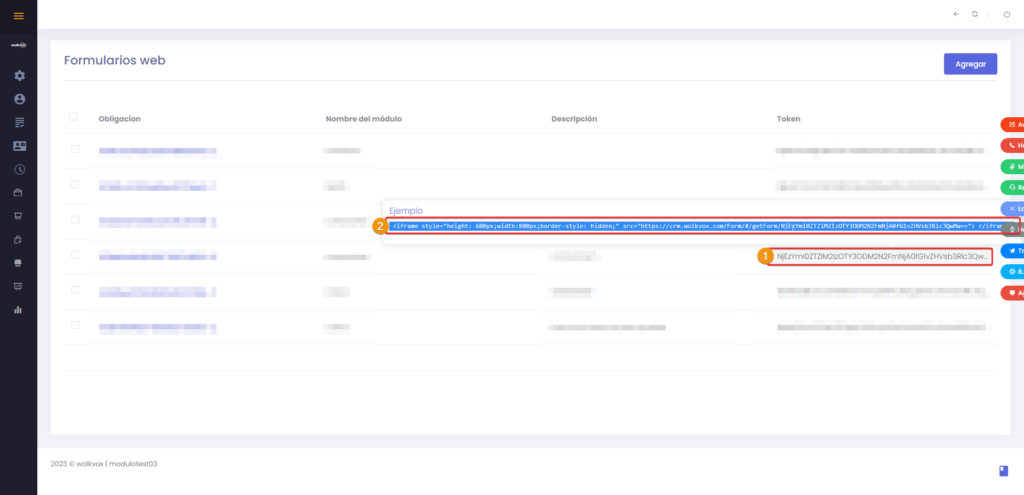
Una vez guardes correctamente el formulario, regresa a la lista de formularios web creados y busca el formulario web que deseas incrustar.
- Párate encima del elemento en la columna “Token” para que aparezca una ventana llamada “Ejemplo”.
- Selecciona todo el código dando triple clic y cópialo.
- Con el código copiado, tendrás que ir a tu sitio web o donde lo deseas insertar y pegarlo en el código fuente.

#
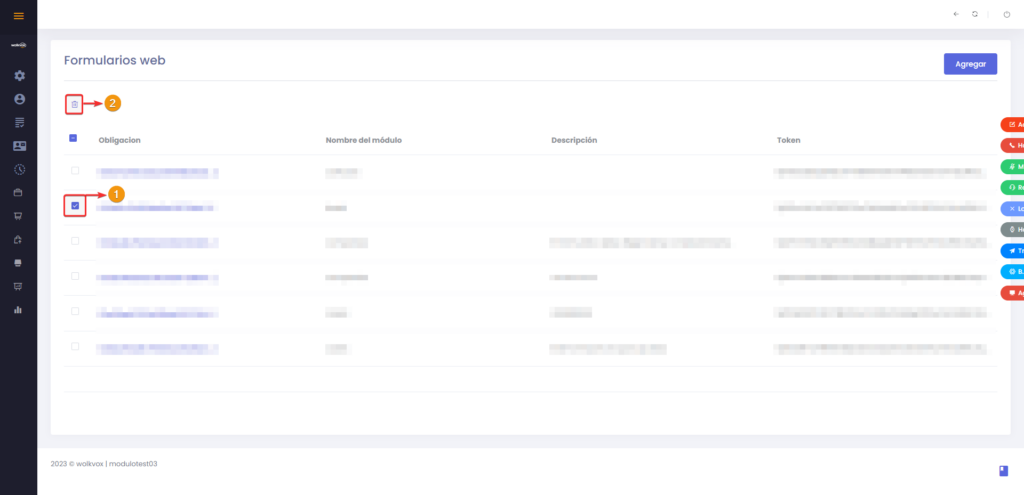
Eliminar formulario web #
Puedes eliminar algún formulario web seleccionando la casilla que está al lado izquierdo de cada elemento y seleccionando el ícono cuya forma es una caneca de basura.