Este componente sirve de conexión o enlace para cuando tienes un diseño del flujo donde los enlaces se crucen entre sí, es decir, un diseño de flujo visualmente incómodo. También para cuando tienes un componente del cual salen varias ramas y si no existiera este componente tendrías dichas ramas muy jutas.
Se encuentra dentro del grupo de componentes llamado “Diseño” y está disponible en todos los tipos de routing point (Voice, Interaction, Chat y CRM + Webkook).
Sintaxis #
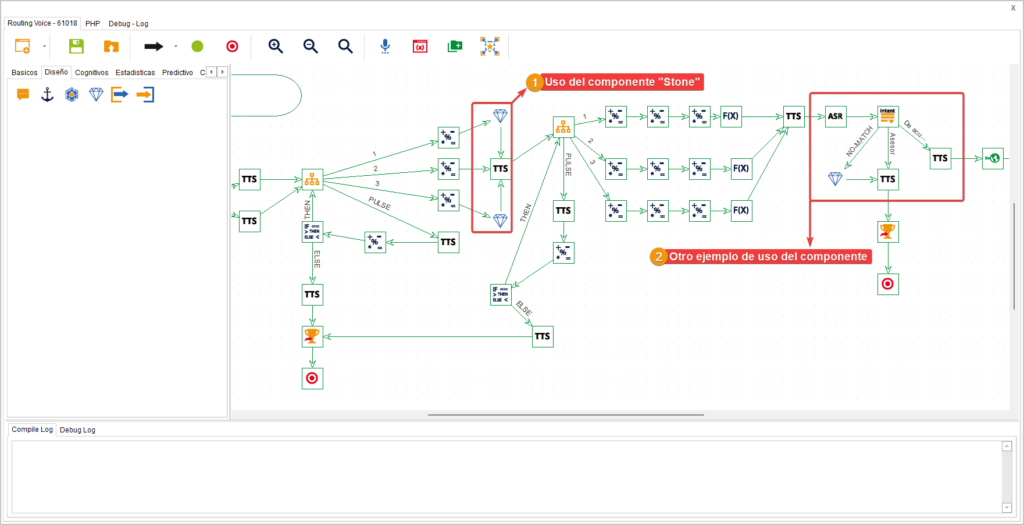
Simplemente une los componentes hacia el componente “Stone”. Este servirá de conector.
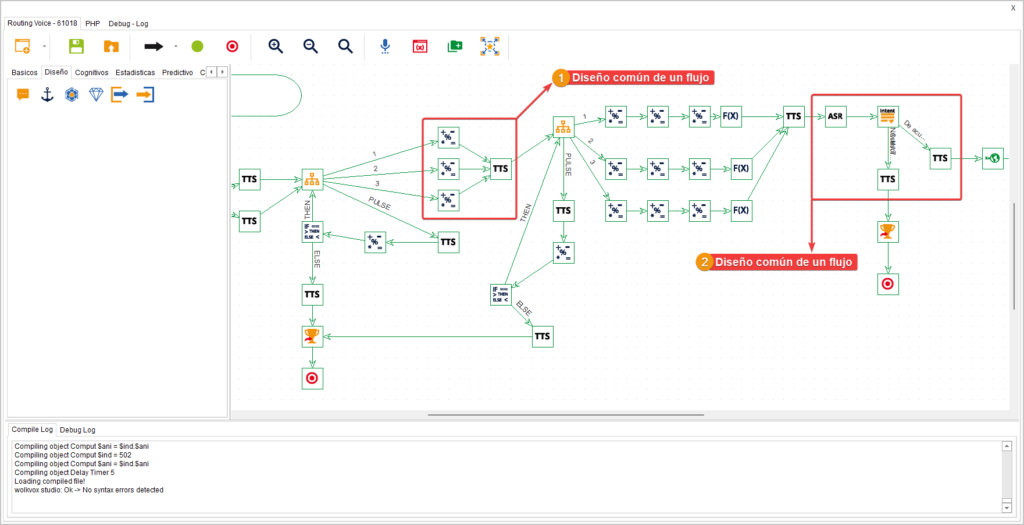
Compara la siguiente imagen con la imagen en la que se usa el componente “Stone” y observa las diferencias en las áreas resaltadas y cómo se mejora el diseño del flujo.

En la siguiente imagen se puede ver el uso del componente, el cual le da un toque más atractivo y organizado al flujo. Simplemente funciona como conector ya que dentro del componente no se puede parametrizar algo.