Este componente permite la interacción con el cliente por medio de acciones como dar respuesta a inquietudes y listar un menú de opciones, Reply chat permite la utilización de variables.
Se encuentra dentro del grupo de componentes llamado “Básicos” y solamente está disponible para los routing de tipo chat.
Sintaxis #
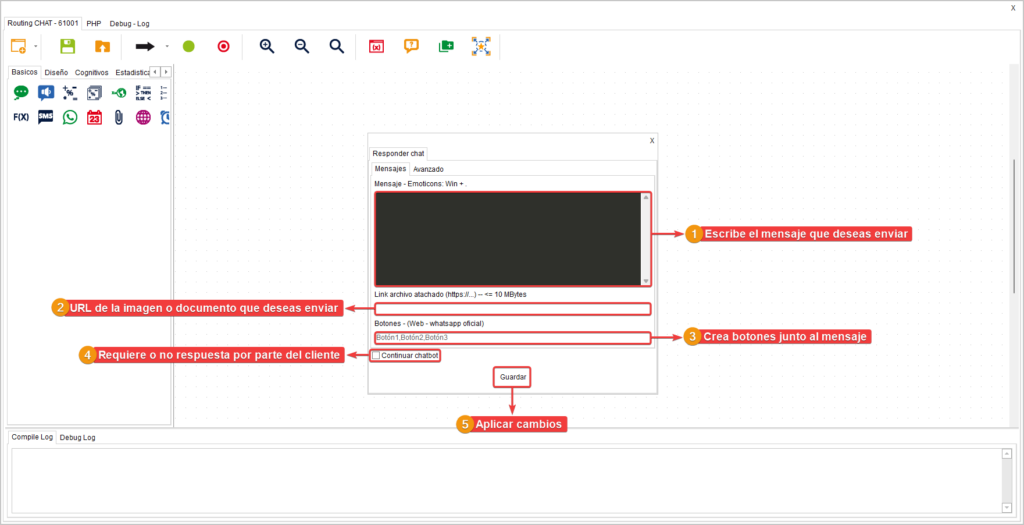
- En el campo señalado escribe el mensaje que deseas enviar. Se permite el uso de variables y el envío de emoticones. Recuerda que en Windows puedes abrir el menú de emoticones apretando la tecla Windows + .
- En el campo “Link archivo atachado” puedes escribir la URL de una imagen o documento que se encuentre alojado de manera pública.
- En el campo “Botones” (Esta opción solo está disponible en chat web y el conector de whatsapp oficial) puedes agregar botones que acompañarán el mensaje. Cada botón debe ir separado por comas. El funcionamiento de esta opción consiste en que el cliente elige una opción y su selección queda guardada en una variable “txt-query”. Por lo tanto, el uso de estos botones vendría acompañado del componente “Intenciones” para que el cliente continúe con una ruta dependiendo del botón seleccionado.
- Si la casilla “Continuar chatbot” se encuentra activada o marcada querrá decir que no es necesario una respuesta por parte del cliente para continuar el chat.
- Da clic en “Guardar” para aplicar los cambios.

Uso de variables #
Podrás usar variables dentro del cuerpo de cada plantilla de WhatsApp cargada en el componente “Responder Chat”.
Esta nueva característica del componente aplica a todos los tipos de plantillas para WhatsApp.
Gracias a esta novedad podrás personalizar aún más los mensajes y automatizar la experiencia del cliente. Al usar variables directamente en las respuestas generarás una comunicación más relevante y directa.
Envío de stickers #
Puedes enviar stickers siempre y cuando tengas un conector de WhatsApp tipo API Cloud. Las características que debe de tener la imagen son las siguientes:
- El tamaño de la imagen debe de ser 512 x 512 pixeles.
- El peso de la imagen no debe superar los 100KB.
- El formato de la imagen debe ser WebP (.webp)
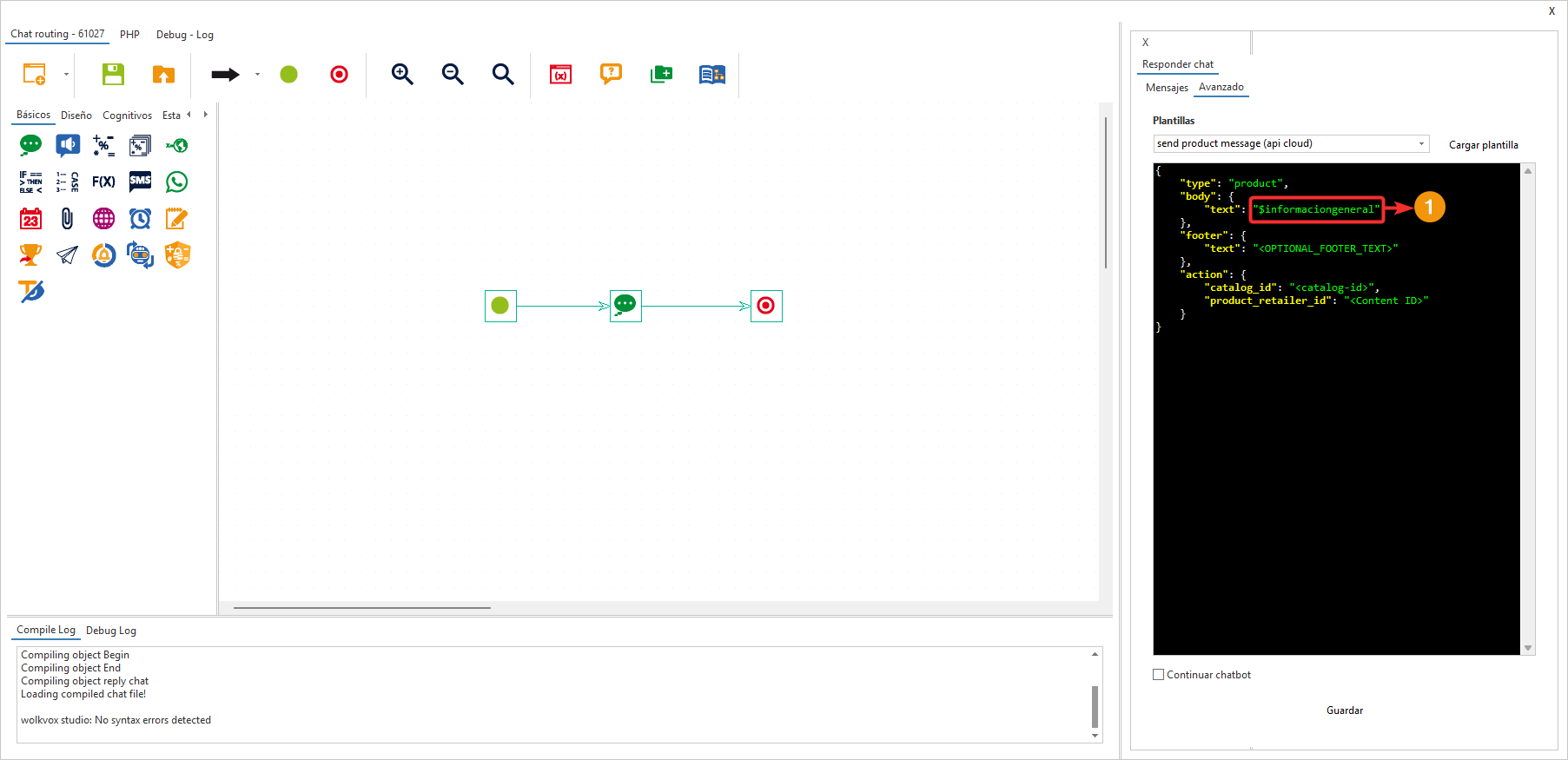
El envío del sticker se realiza de manera sencilla:
- Usa el campo “Link archivo atachado” para enviar el sticker mediante la URL donde está alojado.
Ejemplo
Conexión de catálogos de productos a WhatsApp #
Sigue los siguientes pasos:
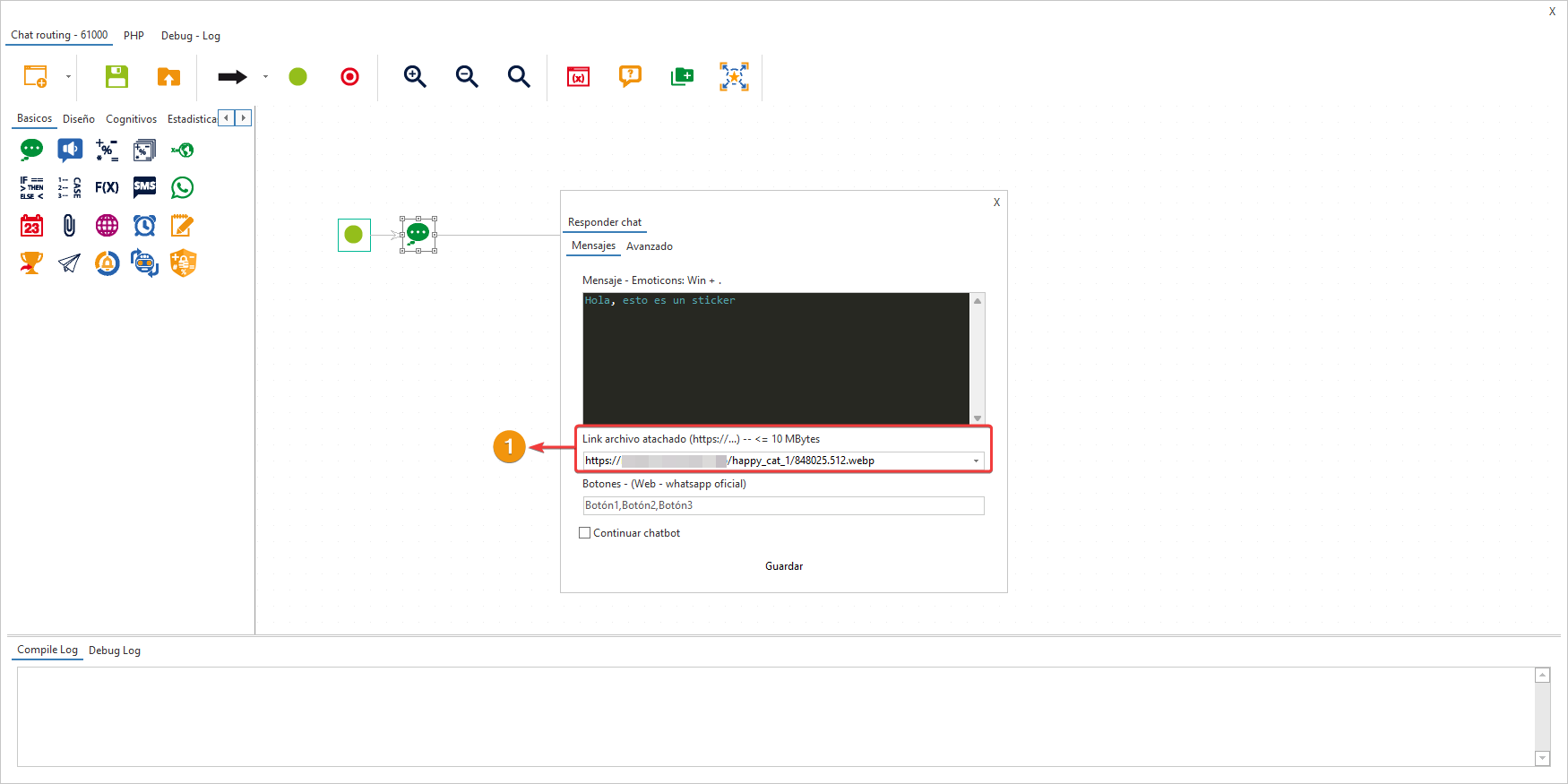
- Entra en el Business Manager de Meta y selecciona la cuenta donde se encuentran los catálogos a conectar.
- Entra en el menú principal y selecciona la opción “Catálogo” de la sección “Herramientas de la cuenta”.
- Da clic en el botón “Elige un catálogo”.
Tenga en cuenta: Se debe de tener creados los catálogos antes de hacer las conexiones de catálogos de WhatsApp en Meta.
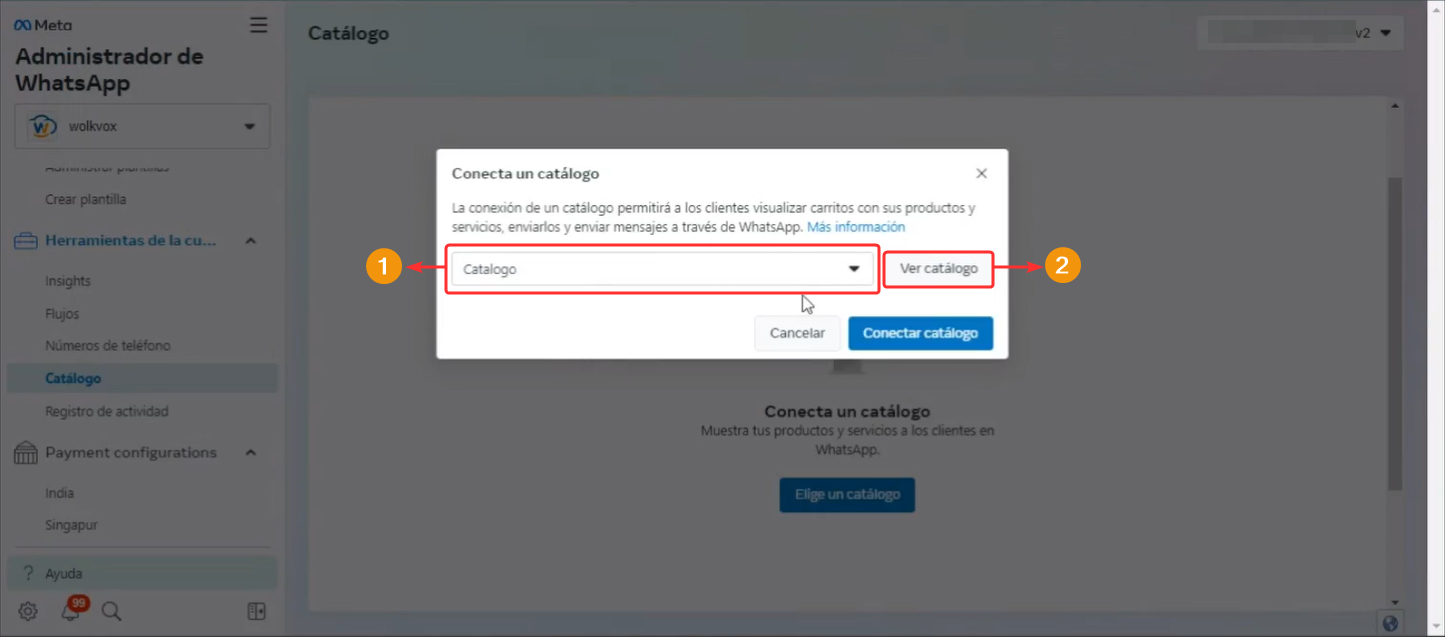
Se abre una nueva ventana emergente en la cual debes seleccionar el catálogo para conectar. Luego, da clic en “Conectar catálogo”.
Puedes comprobar qué productos tiene el catálogo, antes de conectarlo si lo seleccionas y luego das clic en “Ver catálogo”.
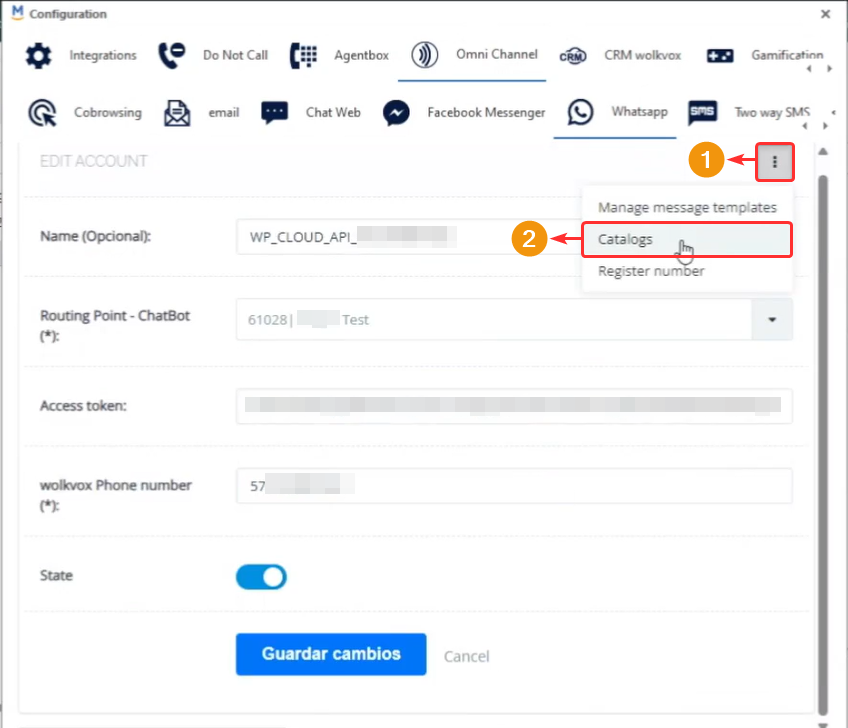
Ve a la configuración de catálogos de tu conector de WhatsApp en wolkvox Manager.
Nota: Para acceder a esta configuración sigue la siguiente ruta: Configuración de wolkvox Manager > Pestaña “Omni Channel” > Pestaña “WhatsApp”
Se listarán todos los productos del catálogo. Debes dar clic en “Sync catalogs” para actualizar el catálogo con los últimos cambios que hayas hecho en tu cuenta.
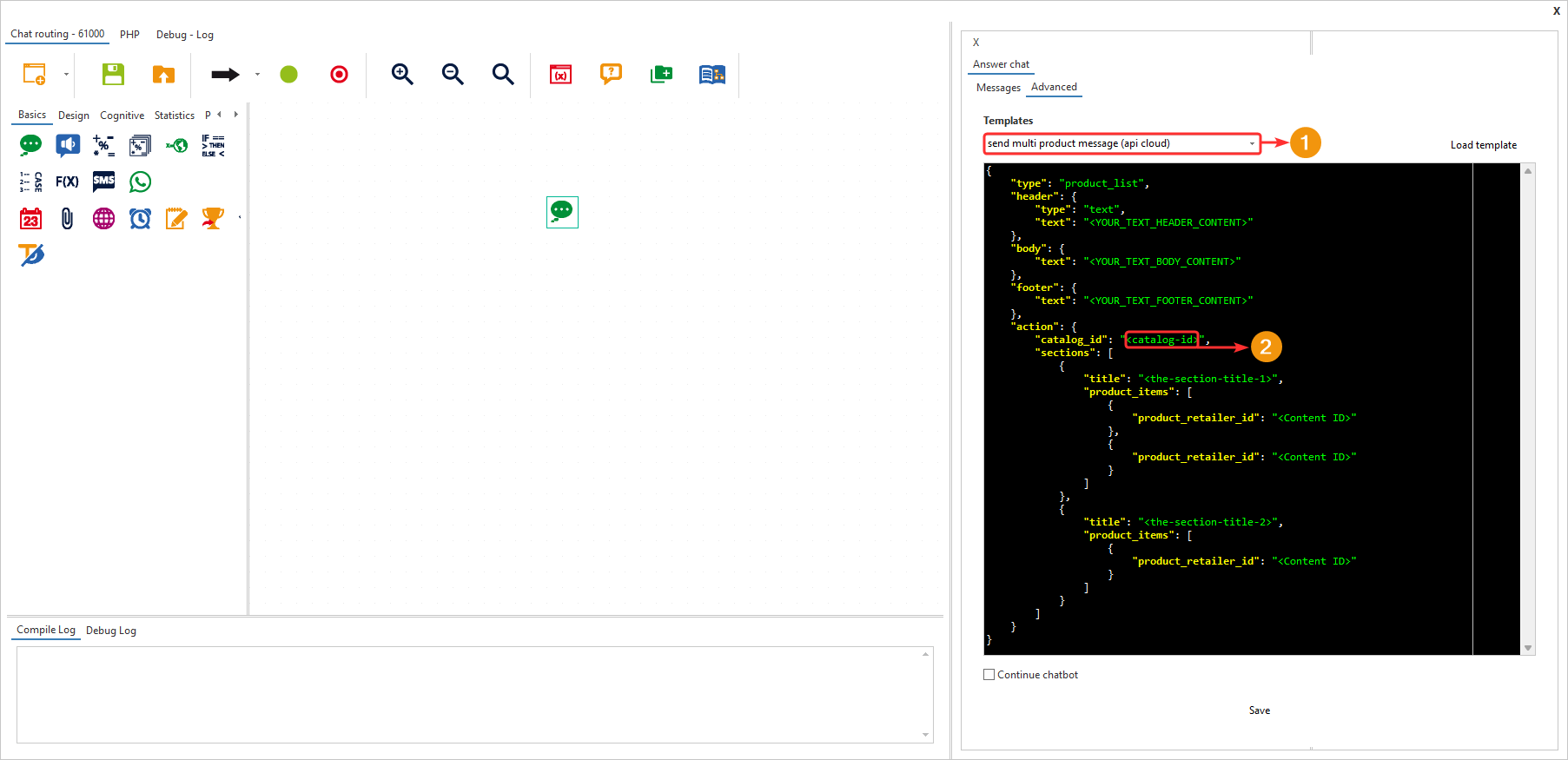
Ahora puedes usar tu plantilla de WhatsApp donde usarás productos de un catálogo. Por ejemplo en esta plantilla llamada “Send multi product message (API Cloud)” deberás identificar el campo para ingresar el número de identificación del catálogo. Por ejemplo:
“catalog_id”: “123456789”
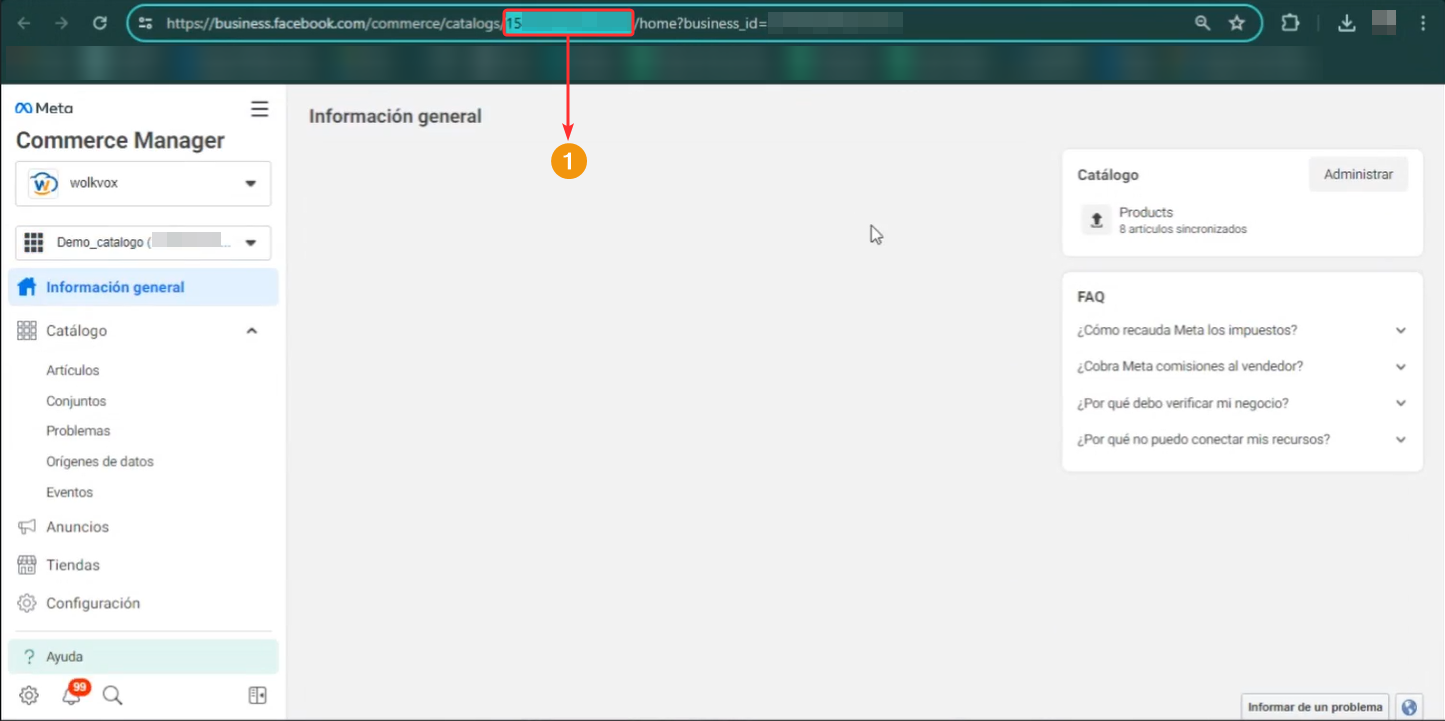
En la URL del Business Manager en la barra de dirección del navegador web puedes obtener el número de identificación del catálogo si estás dentro de uno. Este es el que va luego de /catalogs/
Si deseas ver el número de identificación de cada producto del catálogo, debes entrar en la sección “Products” una vez estés dentro del catálogo.
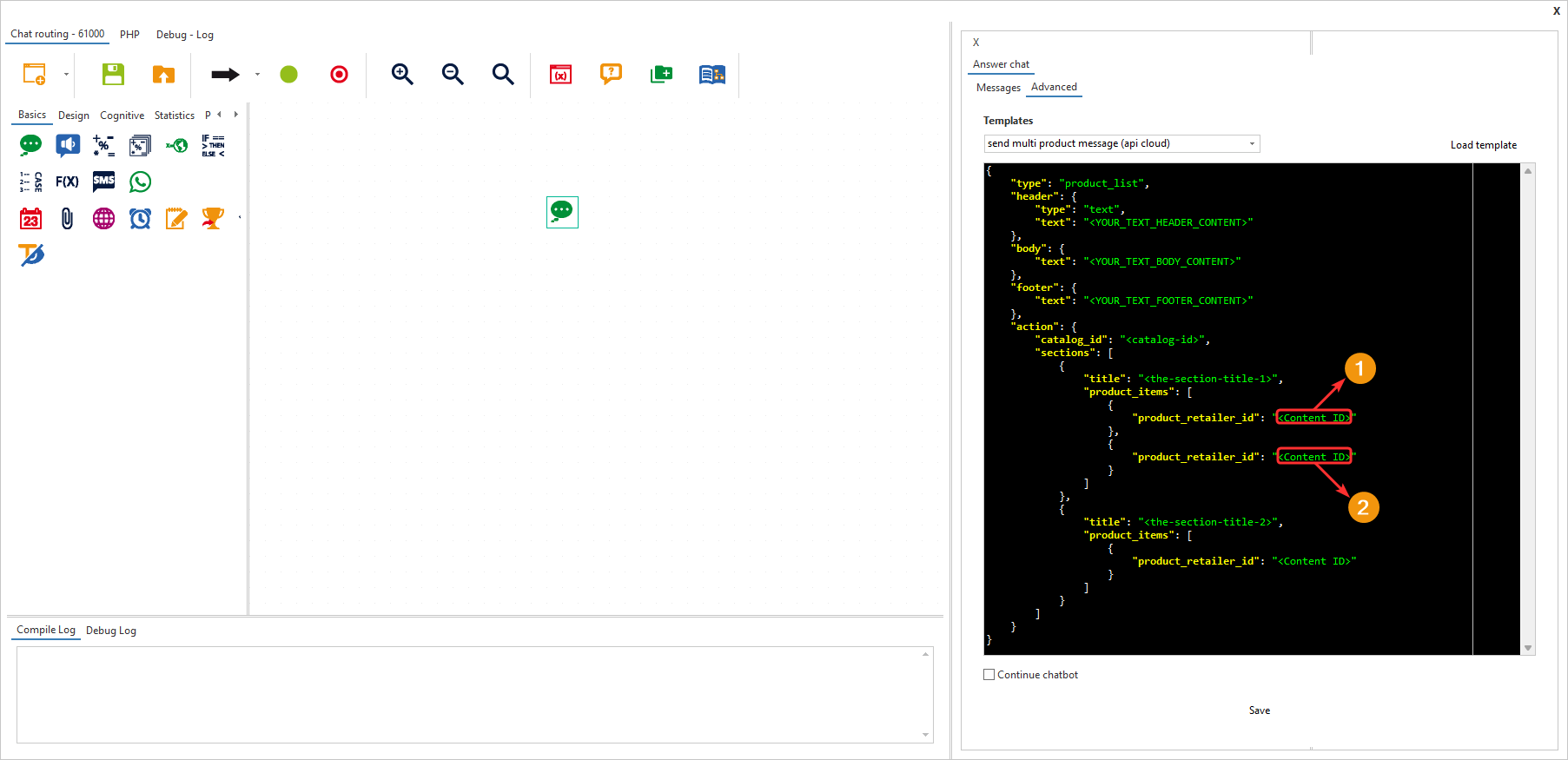
En la plantilla de WhatsApp, el número de identificación de cada producto se colocaría en el campo “product_retailer_id”. Por ejemplo:
“product_retailer_id”: “123456789”
Uso de plantillas #
Existen plantillas de mensajes que puedes usar para Facebook Messenger o WhatsApp. Cada plantilla tiene un objetivo y estructura diferente.
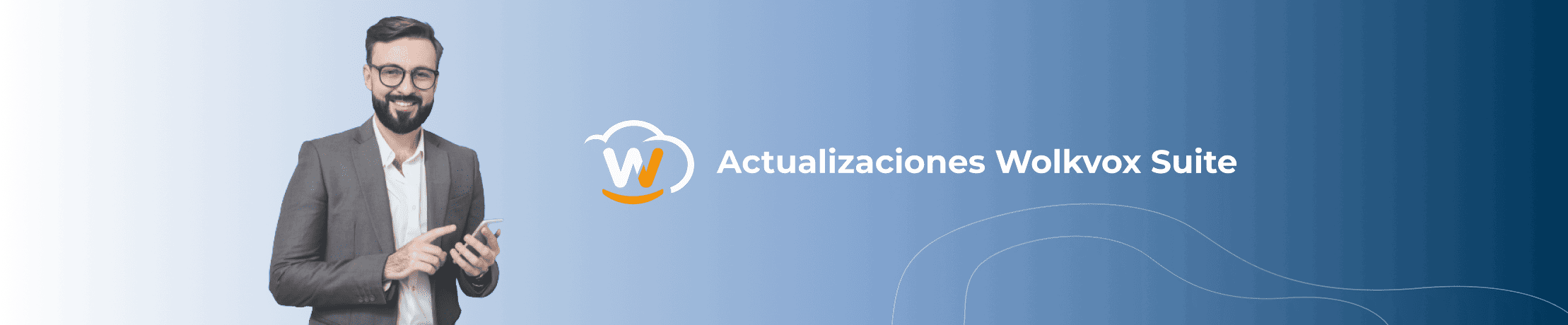
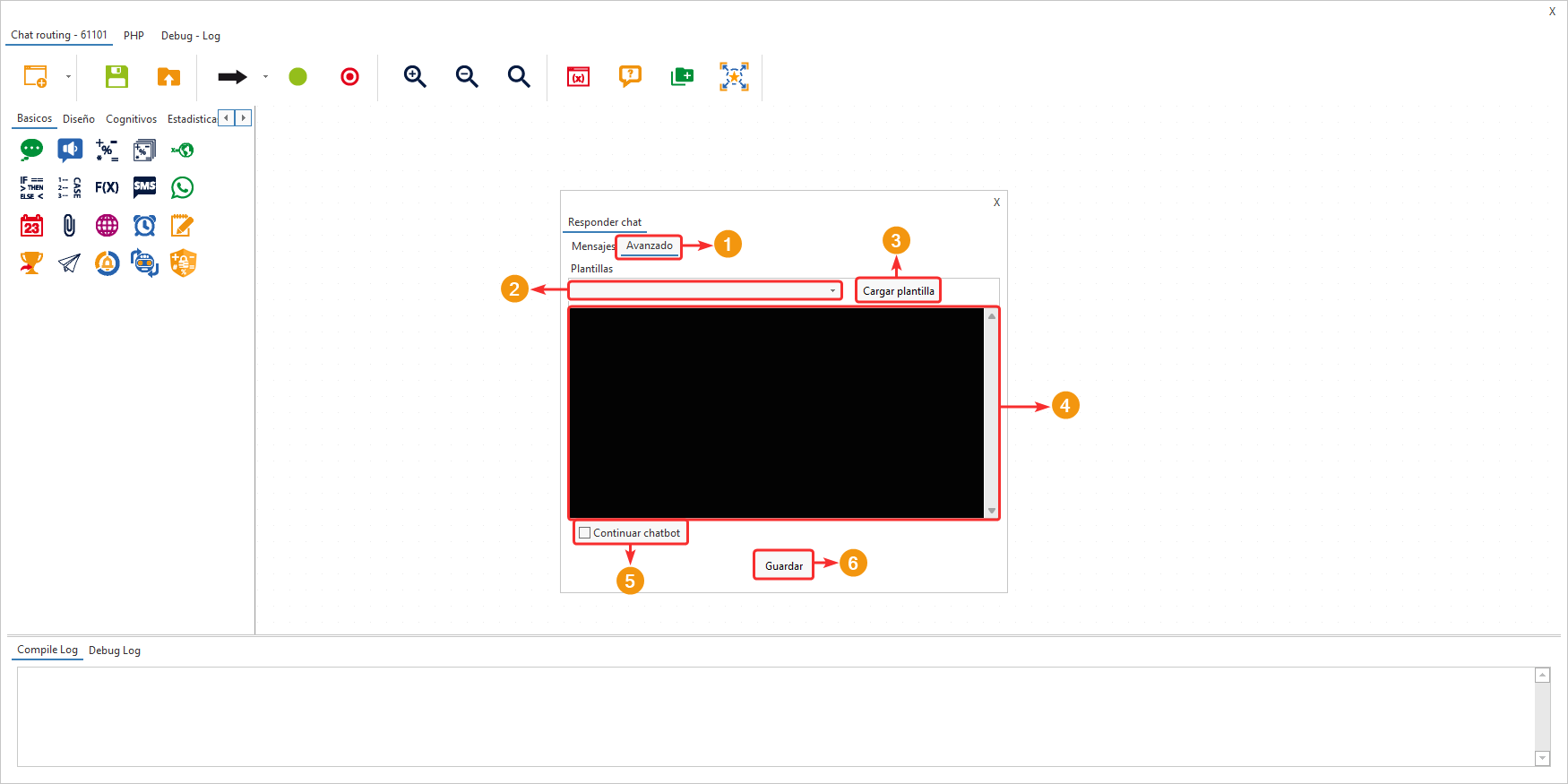
- Para usar una plantilla ingresa a la pestaña “Avanzado” de la ventana de configuración del componente.
- Selecciona la plantilla que desees en el menú desplegable.
- Da clic en “Cargar plantilla”.
- En el área de texto aparecerá la estructura de la plantilla seleccionada. Deberás modificar los datos a tu conveniencia. Más adelante se explicará lo que hace cada plantilla.
- Marca o desmarca la casilla de “Continuar chatbot”. Si se encuentra activa o marcada entonces no será necesario esperar una respuesta del cliente para continuar con el flujo.
- No olvides dar clic en “Guardar” para aplicar la configuración del componente.
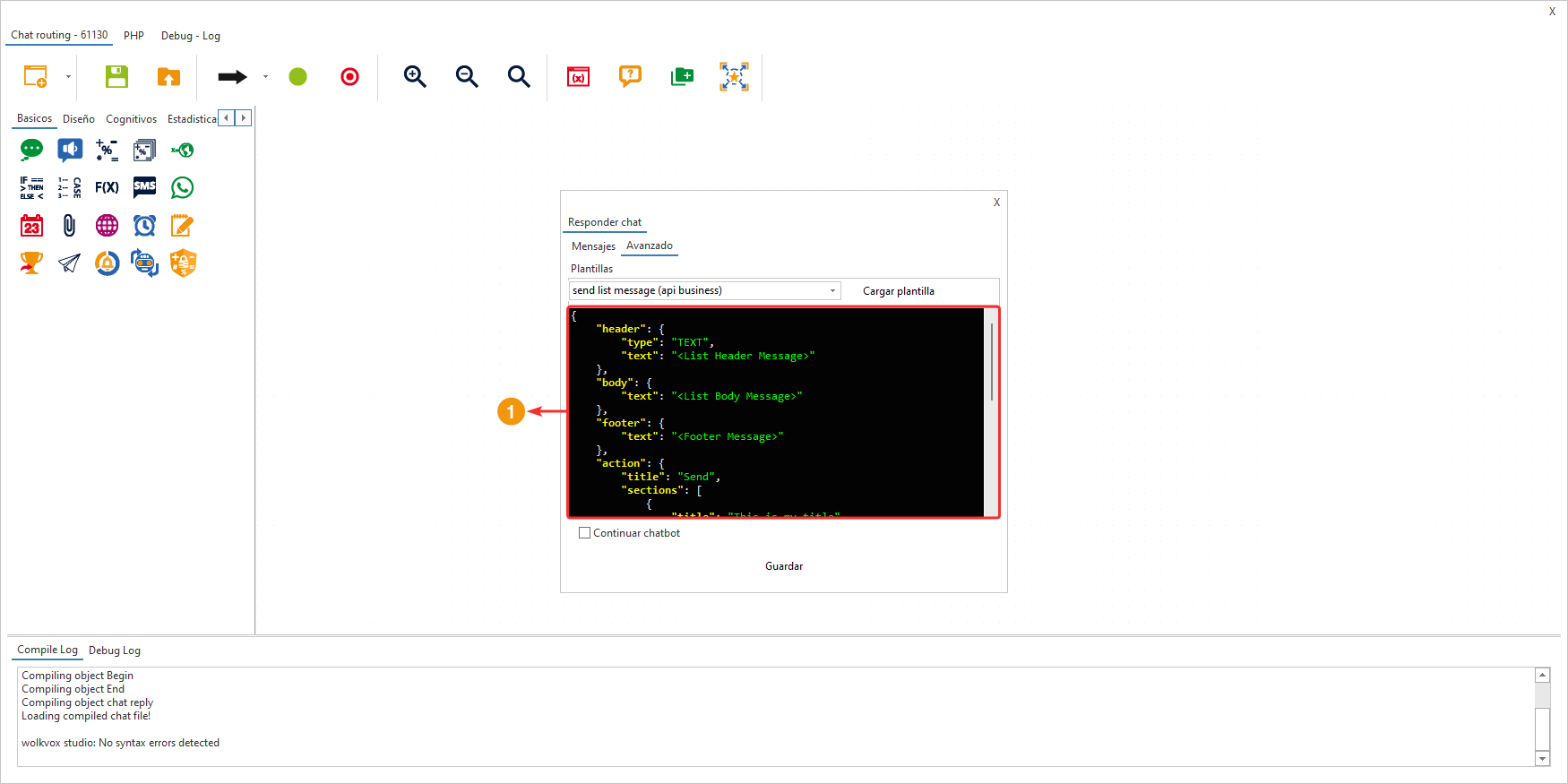
Plantilla “send list message” #
Esta plantilla utiliza WhatsApp para enviar un mensaje interactivo de tipo lista. Esta lista puede incluir un menú de hasta 10 opciones. Gracias a este tipo de mensajes, los clientes tienen una forma más simple y coherente de hacer una selección cuando interactúan con una empresa u organización.
Los mensajes de tipo lista pueden ser útiles por ejemplo para presentar un menú de atención al cliente o preguntas frecuentes, comida para llevar, selección de tiendas o ubicaciones, horarios de reserva disponibles, etc.
Importante: Esta plantilla solo sirve para conectores de WhatsApp de tipo “API cloud” y “Oficial”. Carga la plantilla según tu tipo de conector de WhatsApp , “send list message (api cloud)” o “send list message (api business)”. Este último es el que se debe usar en conectores de WhatsApp de tipo “Oficial”.
Nota: Los usuarios no pueden seleccionar más de una opción al mismo tiempo de una lista o mensaje de botón, pero pueden regresar y volver a abrir un mensaje anterior. Los mensajes interactivos se pueden combinar en el mismo flujo.
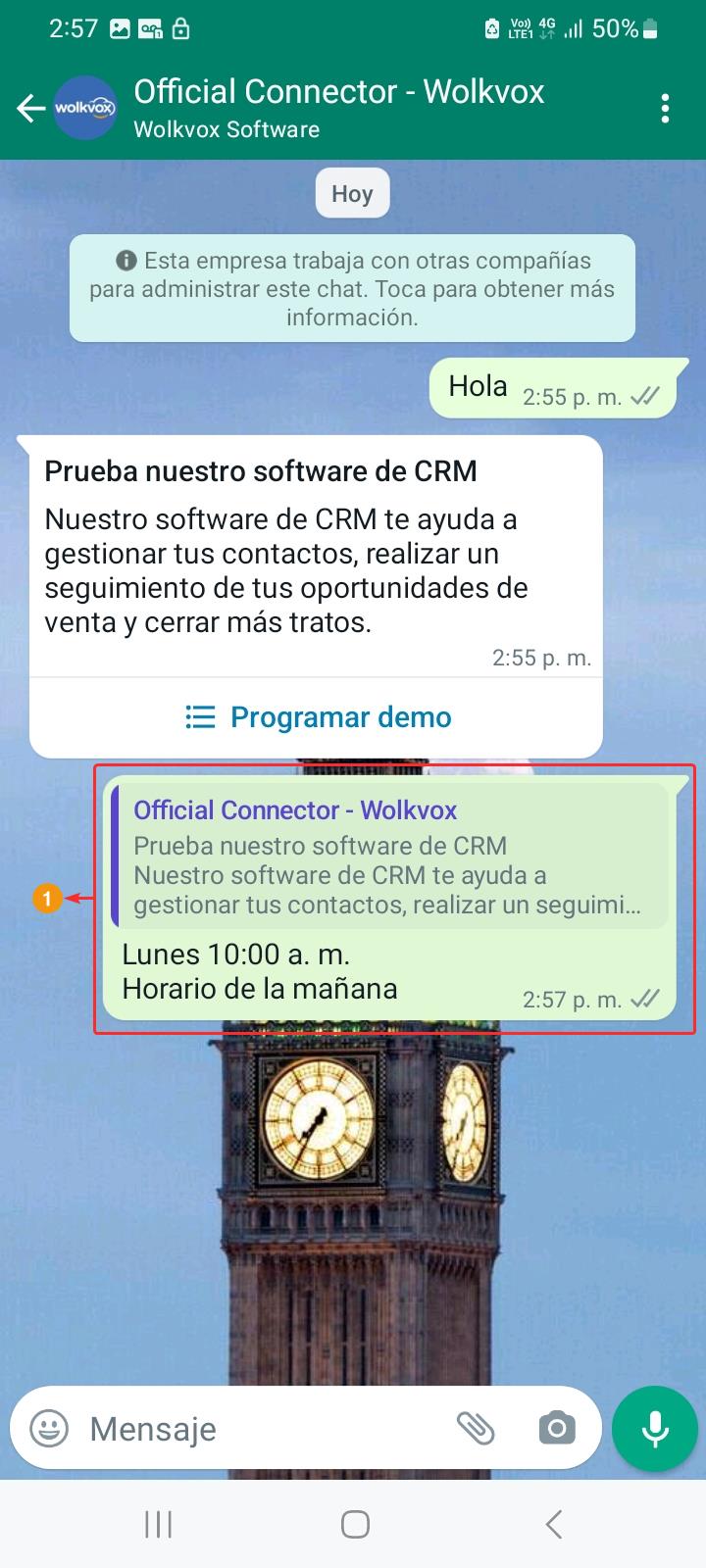
Vista previa #
A continuación se explica cómo se ven los mensajes y su estructura:
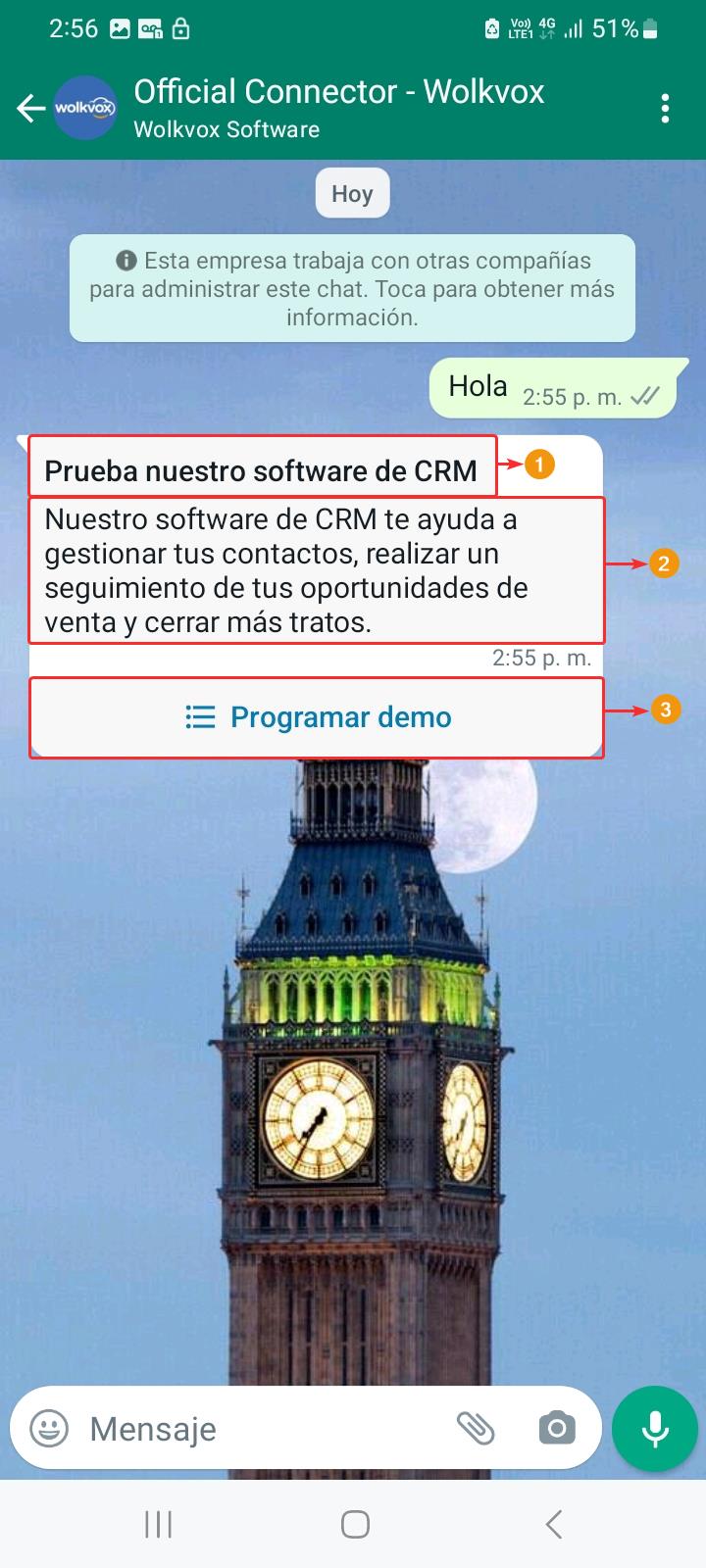
- header o encabezado del mensaje.
- body o cuerpo del mensaje.
- Botón para abrir la lista.
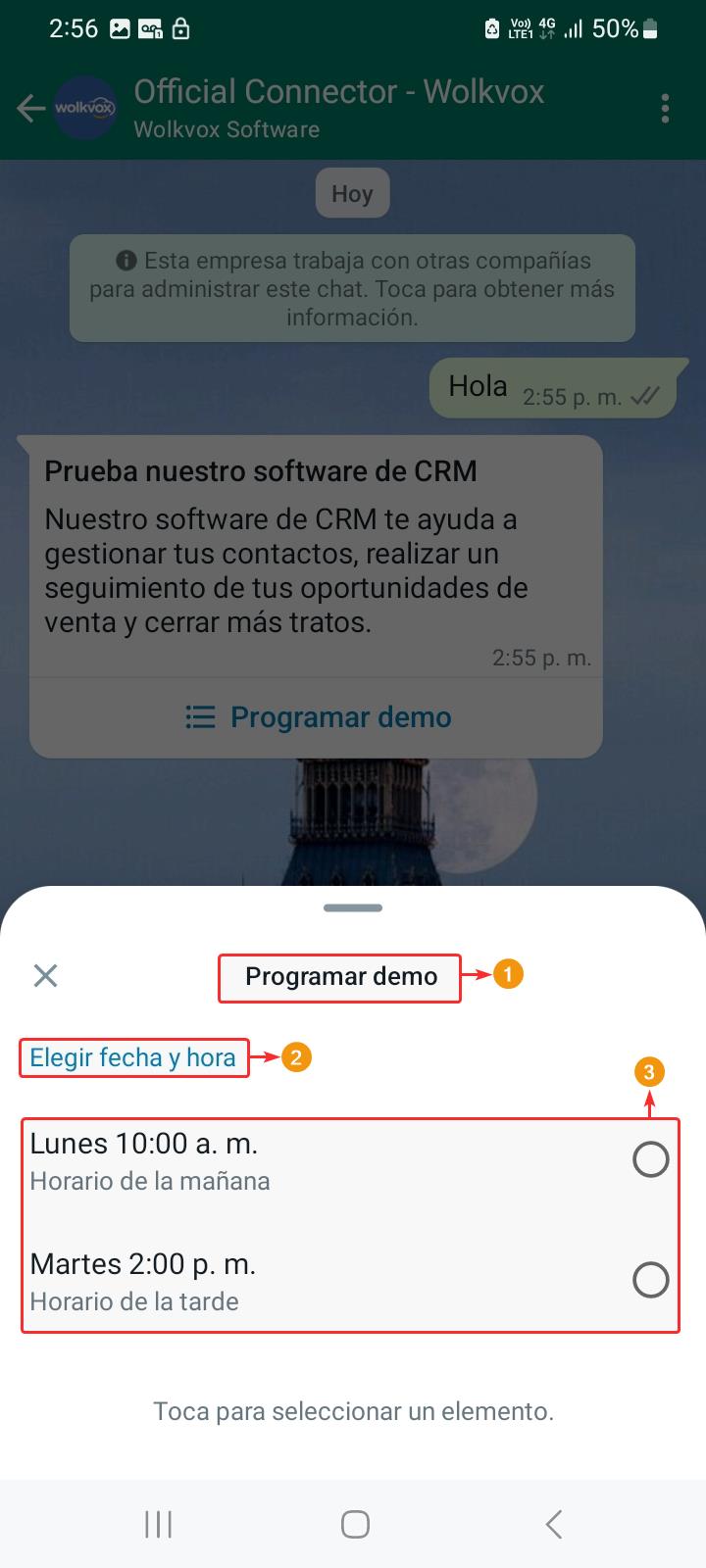
A continuación puedes ver la lista de menú al dar clic en el botón señalado anteriormente.
- Título de la acción.
- Título de la sección de opciones.
- Opciones creadas.
Así se enviaría la respuesta seleccionada por el cliente.
¿Cómo configurarlo? #
Deberás reemplazar todo lo que está dentro de las comillas y solo las opciones requeridas como se explica a continuación:
- header
- En “text” reemplaza el texto de encabezado deseado. No puede haber más de 60 caracteres.
- body
- En “text” reemplaza el texto por el cuerpo del mensaje. No puede haber más de 1024 caracteres.
- action
- En “title” reemplaza el texto por el título del botón de acción que abre la lista. No puede haber más de 20 caracteres.
- action > sections
- En “title” reemplaza el texto por el título de la sección de opciones. No puede haber más de 24 caracteres.
- action > sections > rows
- En “title” reemplaza el texto por el título de la opción. No puede haber más de 24 caracteres.
- En “description” reemplaza el texto por una descripción de la opción. No puede haber más de 72 caracteres.
Plantilla “send contact” #
Esta plantilla utiliza WhatsApp para enviar un contacto a un cliente. Es muy útil por ejemplo, para enviar contactos al cliente en un punto del flujo donde se necesite compartir la información del contacto para soporte técnico, consulta de ventas, servicio al cliente especializado, etc.
Importante: Esta plantilla solo sirve para conectores de WhatsApp de tipo “API cloud”.
¿Cómo configurarlo? #
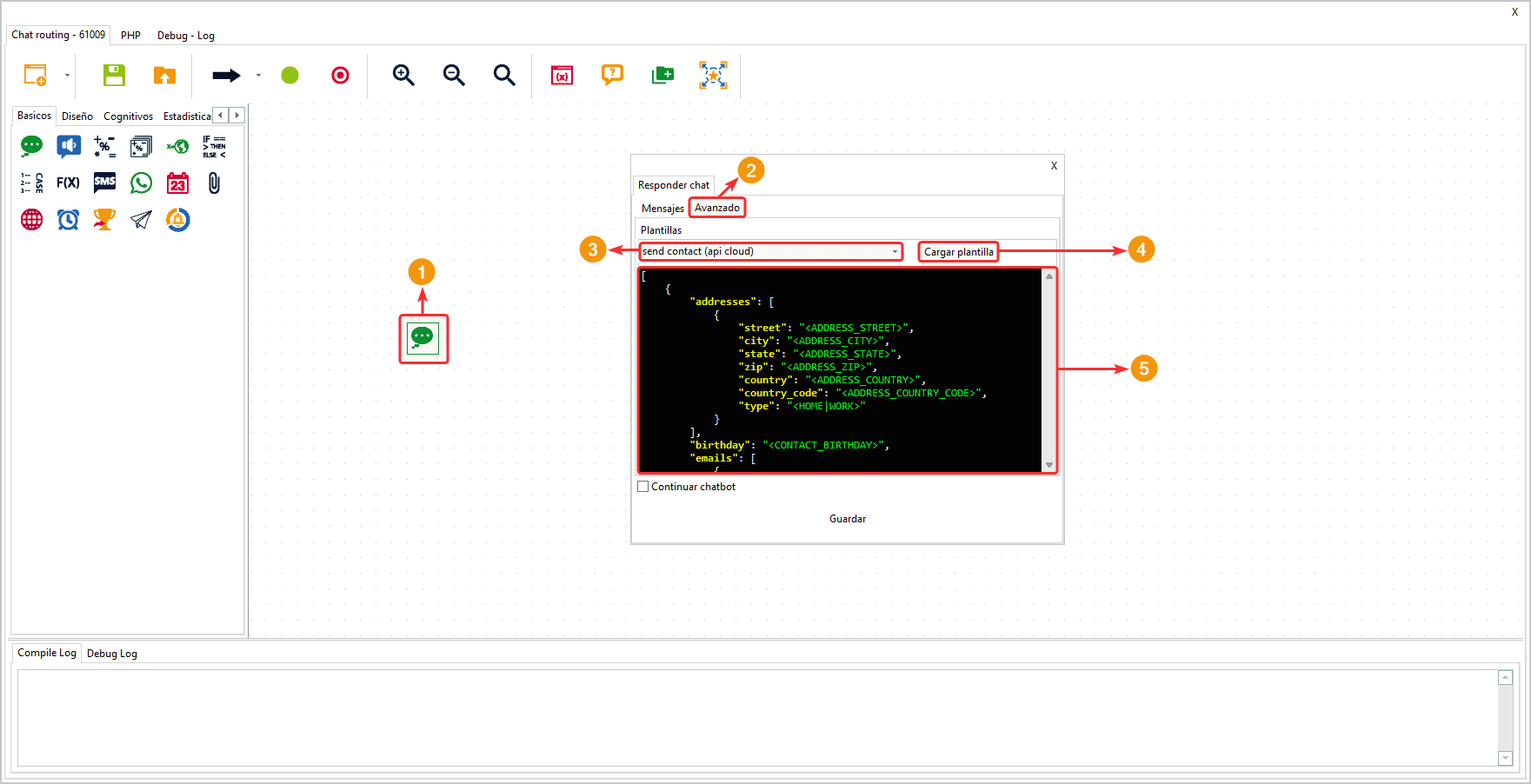
Sigue los siguientes pasos para el uso de la plantilla:
- Ingresa a la configuración del componente “Responder chat”.
- Ingresa a la pestaña “Avanzado”.
- Selecciona en el menú desplegable la opción “Send contact (api cloud)”.
- Da clic en “Cargar plantilla”.
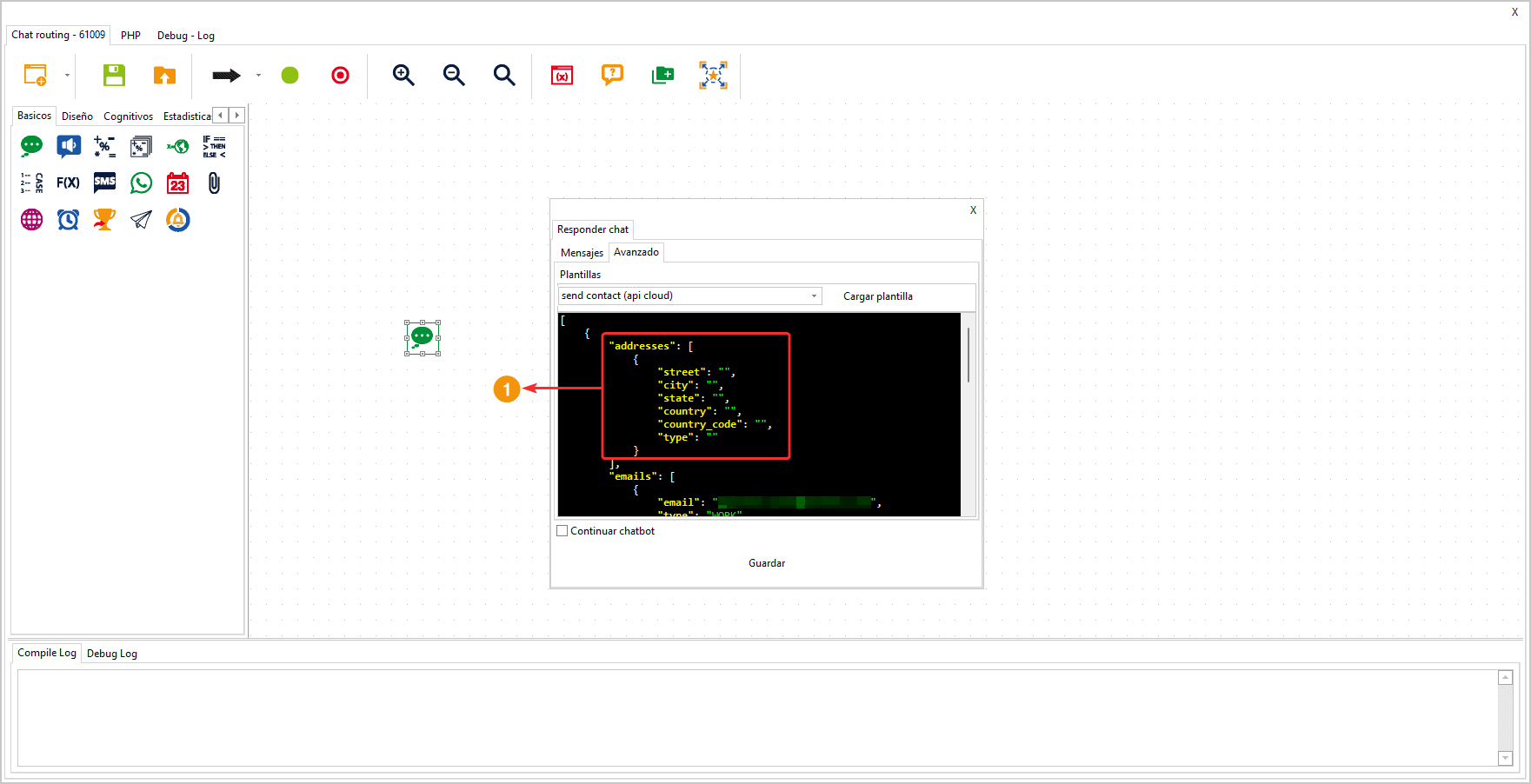
Importante: El campo “addresses” (direcciones) en la plantilla de contacto es esencial para garantizar un funcionamiento correcto. No elimines este campo, ya que contiene información crítica para la transmisión de datos. Si no deseas usar algún valor de un campo de la dirección, deja vacío su valor pero no elimines el campo.
A continuación se da la explicación de cada campo:
- addresses (Direcciones): Este campo permite especificar la dirección de contacto. Incluye subcampos como “street” (calle), “city” (ciudad), “state” (estado), “zip” (código postal), “country” (país), “country_code” (código de país) y “type” (tipo). Estos subcampos permiten proporcionar información detallada sobre la dirección de contacto, incluyendo su tipo, que puede ser “HOME” (hogar) o “WORK” (trabajo).
- birthday (Fecha de nacimiento): Aquí puedes incluir la fecha de nacimiento del contacto.
- emails (Correos electrónicos): Este campo se utiliza para especificar direcciones de correo electrónico. Cada entrada incluye un “email” (correo electrónico) y su “type” (tipo), que puede ser “WORK” (trabajo) o “HOME” (hogar), indicando el tipo de correo.
- name (Nombre): Este campo se utiliza para especificar el nombre del contacto. Incluye subcampos como “formatted_name” (nombre formateado), “first_name” (primer nombre), “last_name” (apellido), “middle_name” (segundo nombre), “suffix” (sufijo) y “prefix” (prefijo), lo que permite definir el nombre completo del contacto con todos sus detalles.
- org (Organización): Aquí puedes especificar detalles de la organización del contacto, como el “company” (empresa), “department” (departamento) y “title” (título) al que pertenece en la organización.
- phones (Teléfonos): Este campo se utiliza para especificar números de teléfono de contacto. Cada entrada incluye un “phone” (número de teléfono), “wa_id” (identificación de WhatsApp, si corresponde ya que puede estar vacío) y “type” (tipo de teléfono), como “WORK” (trabajo) o “HOME” (hogar).
- urls (URLs): Aquí puedes incluir URLs relacionadas con el contacto. Cada entrada incluye una “url” (URL) y su “type” (tipo), que puede ser “WORK” (trabajo) o “HOME” (hogar).
[
{
"addresses": [
{
"street": "123 Main Street",
"city": "Sample City",
"state": "Sample State",
"zip": "12345",
"country": "Sample Country",
"country_code": "SC",
"type": "HOME"
}
],
"birthday": "01/15/1980",
"emails": [
{
"email": "[email protected]",
"type": "WORK"
}
],
"name": {
"formatted_name": "Daniel Smith",
"first_name": "Daniel",
"last_name": "Smith",
"middle_name": "Michael",
"suffix": "Jr",
"prefix": "Mr"
},
"org": {
"company": "Sample Company",
"department": "Sample Department",
"title": "Manager"
},
"phones": [
{
"phone": "+1234567890",
"wa_id": "12345678",
"type": "WORK"
}
],
"urls": [
{
"url": "https://www.wolkvox.com",
"type": "WORK"
}
]
}
]
Variable $catalog_info #
Esta variable guarda información relacionada con los catálogos de Whatsapp. Estos son usados tanto en la plantilla “Send product message (API Cloud) como en la plantilla “Send multi product message (API Cloud)”.
Por ejemplo, se puede usar para obtener el nombre de un producto, el precio o la cantidad agregada en el carrito de compras.
Nota: Esta variable al estar relacionada con los catálogos de productos, solo está disponible para conectores de WhatsApp de tipo Cloud API.
El JSON que contiene esta variable va a entregar lo siguiente:
Ejemplo de uso #
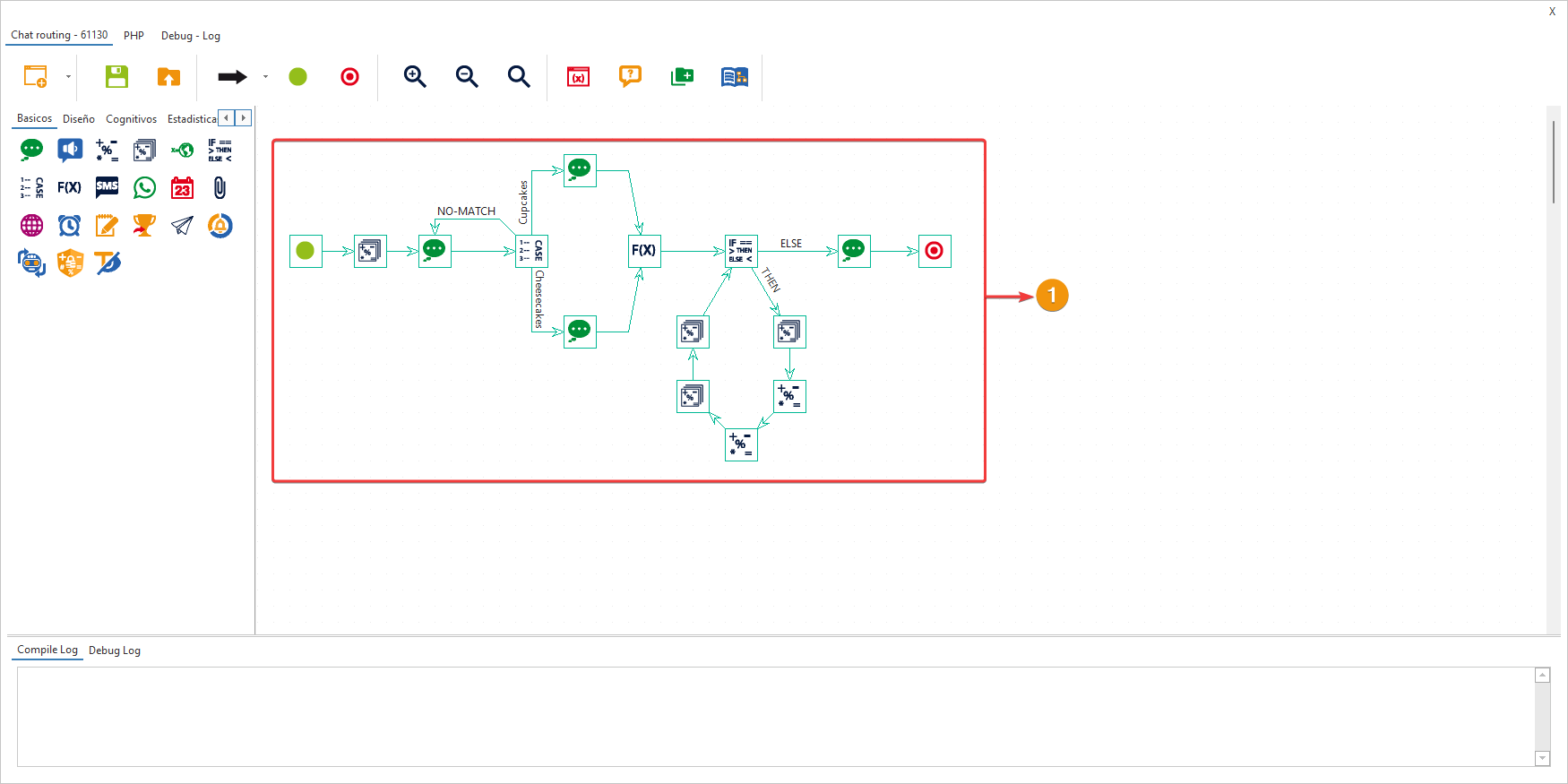
En este ejemplo se cuenta con un routing chat que muestra un catálogo de WhatsApp, luego el usuario selecciona los productos deseados y la cantidad de cada uno, Se agregan al carrito de compras y finalmente se muestra información detallada acerca del pedido final.
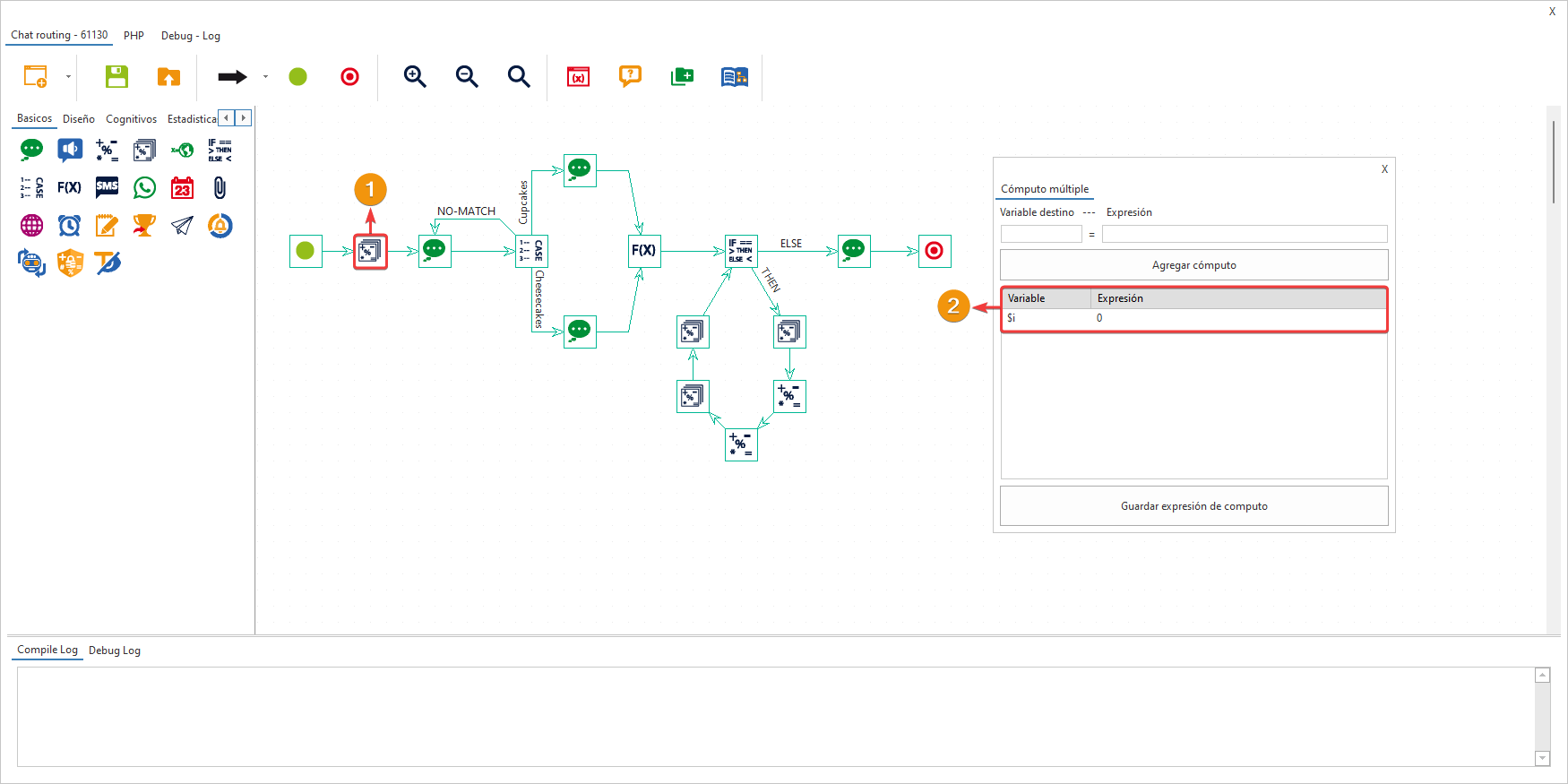
Creamos un contador inicializado en 0 (cero).
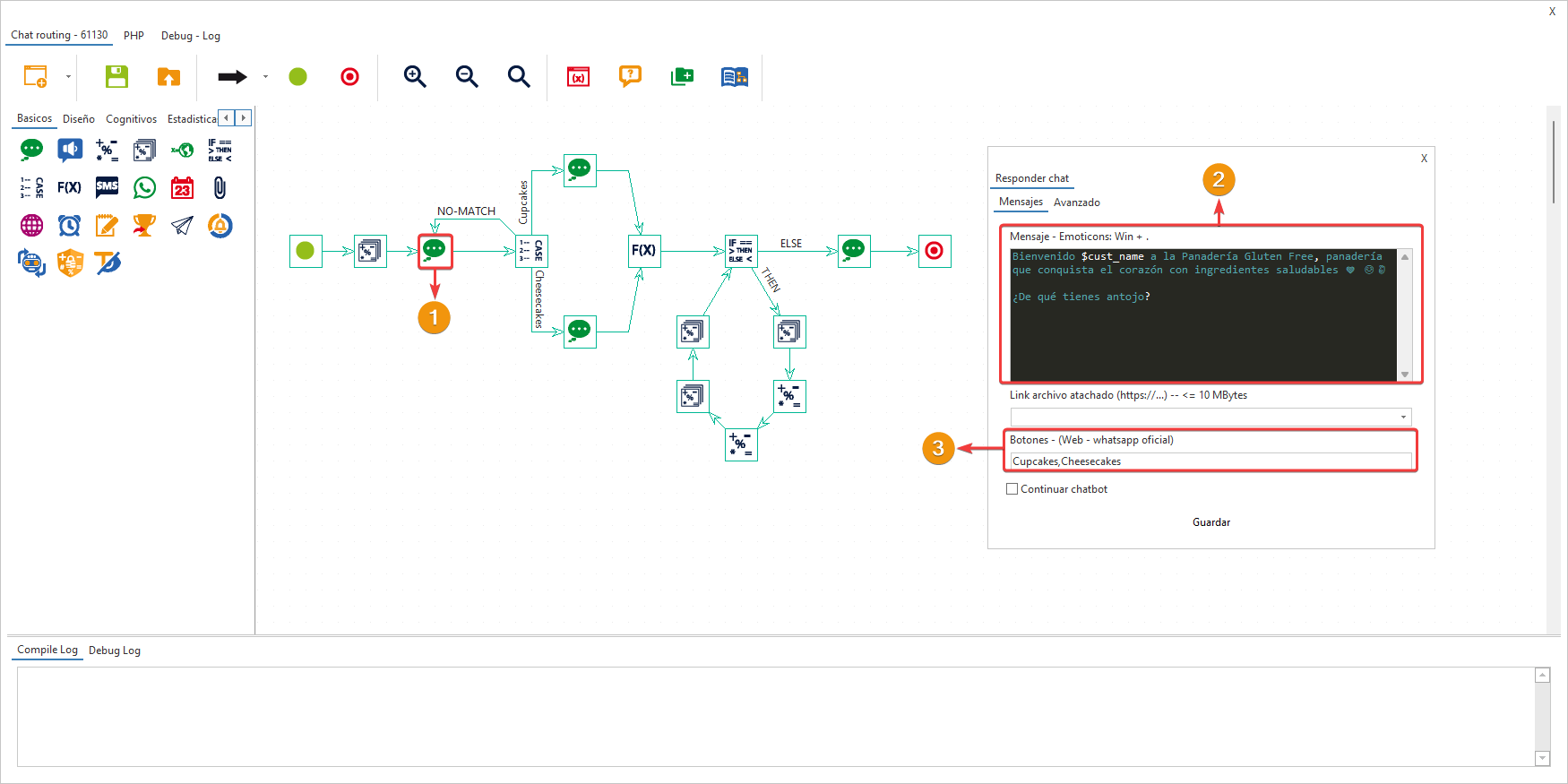
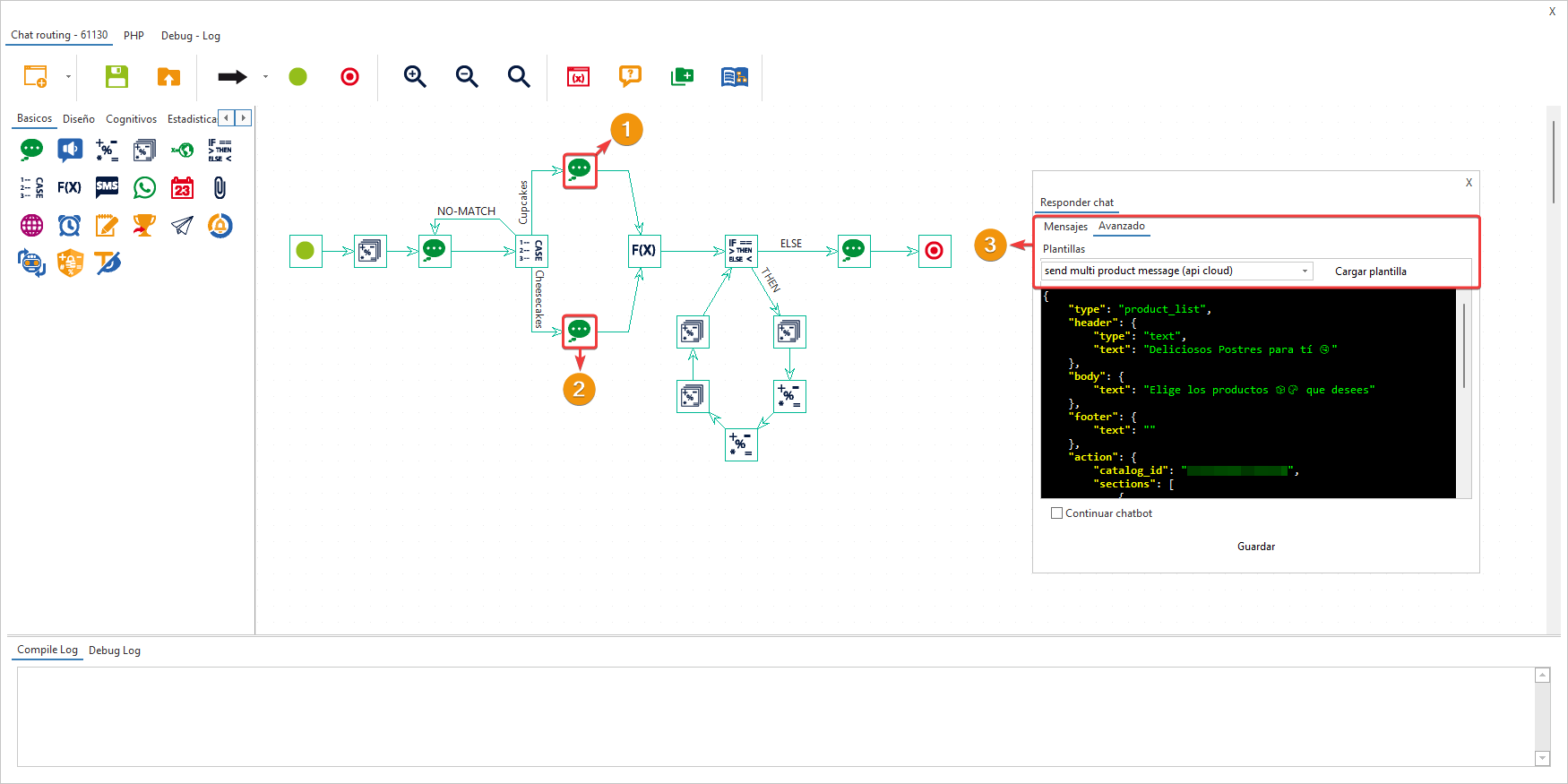
- Primero se ha colocado un componente “Responder chat”.
- En la ventana de configuración de este componente se ha agregado un mensaje que incluye la variable que contiene el nombre del cliente. Esta variable es “$cust_name”.
- Se han agregado dos botones para que el cliente seleccione la opción deseada.
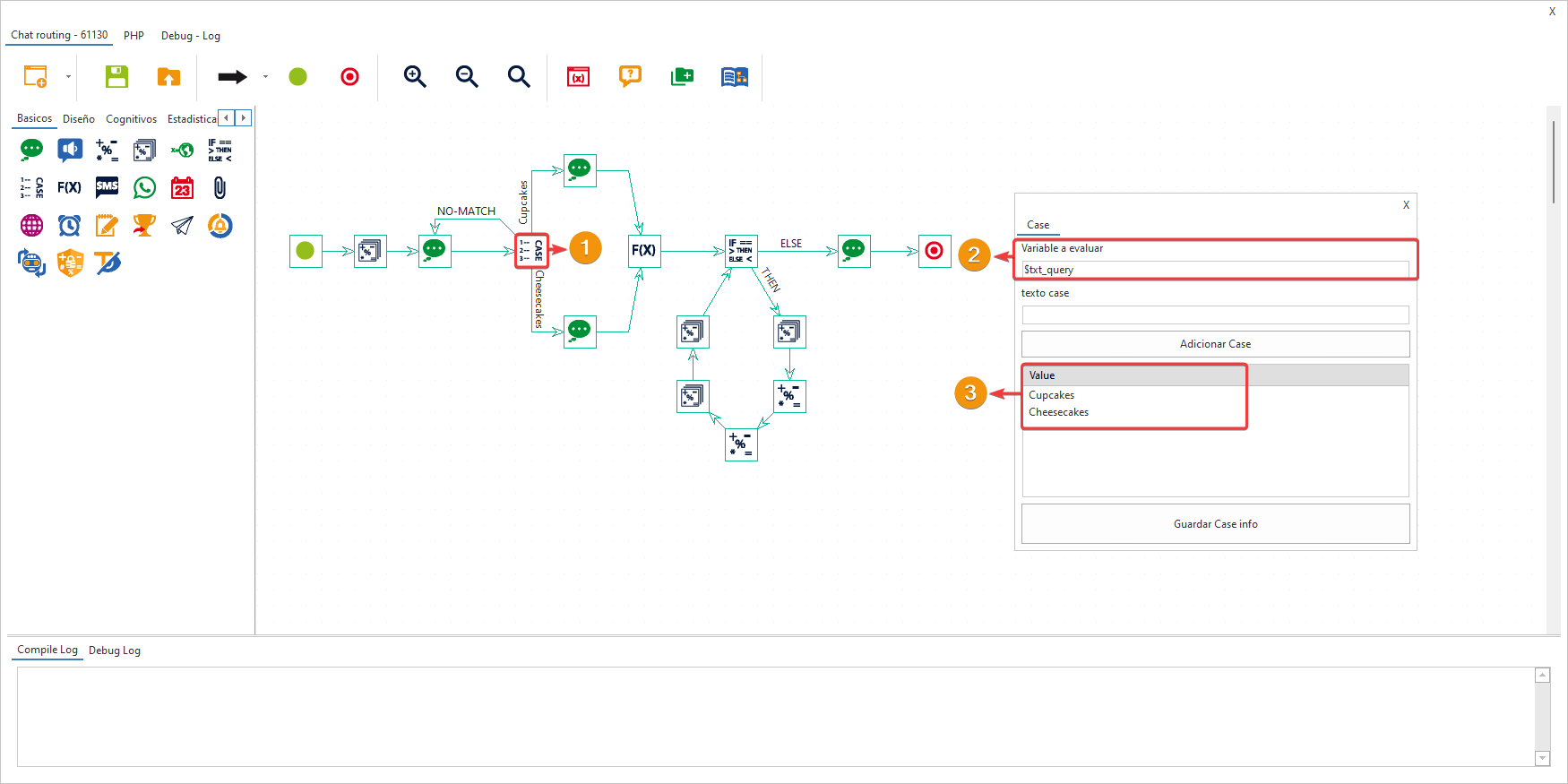
- Luego, se ha implementado un componente “Case” para evaluar las opciones que seleccionó el cliente en la anterior opción.
- En la ventana de configuración del componente se ha establecido que se quiere evaluar la variable “$txt_query” que contiene la respuesta del cliente en el anterior componente.
- Habrá dos casos a identificar en la respuesta del cliente.
- Se ha agregado un componente “Responder chat” para el primer caso.
- Se ha agregado otro componente “Responder chat” para el segundo caso.
- En estos dos componentes se deberá hacer uso de la plantilla “Send multi product message (api cloud)”. Recuerda que para seleccionar una plantilla debes ingresar a la pestaña “Avanzado” de la ventana de configuración del componente, seleccionar la plantilla mediante el menú desplegable y aplicar mediante el botón “Cargar plantilla”.
Nota: En caso de no identificar una respuesta acorde a los casos (NO-MATCH) entonces regresará al componente que muestra las opciones con los botones.
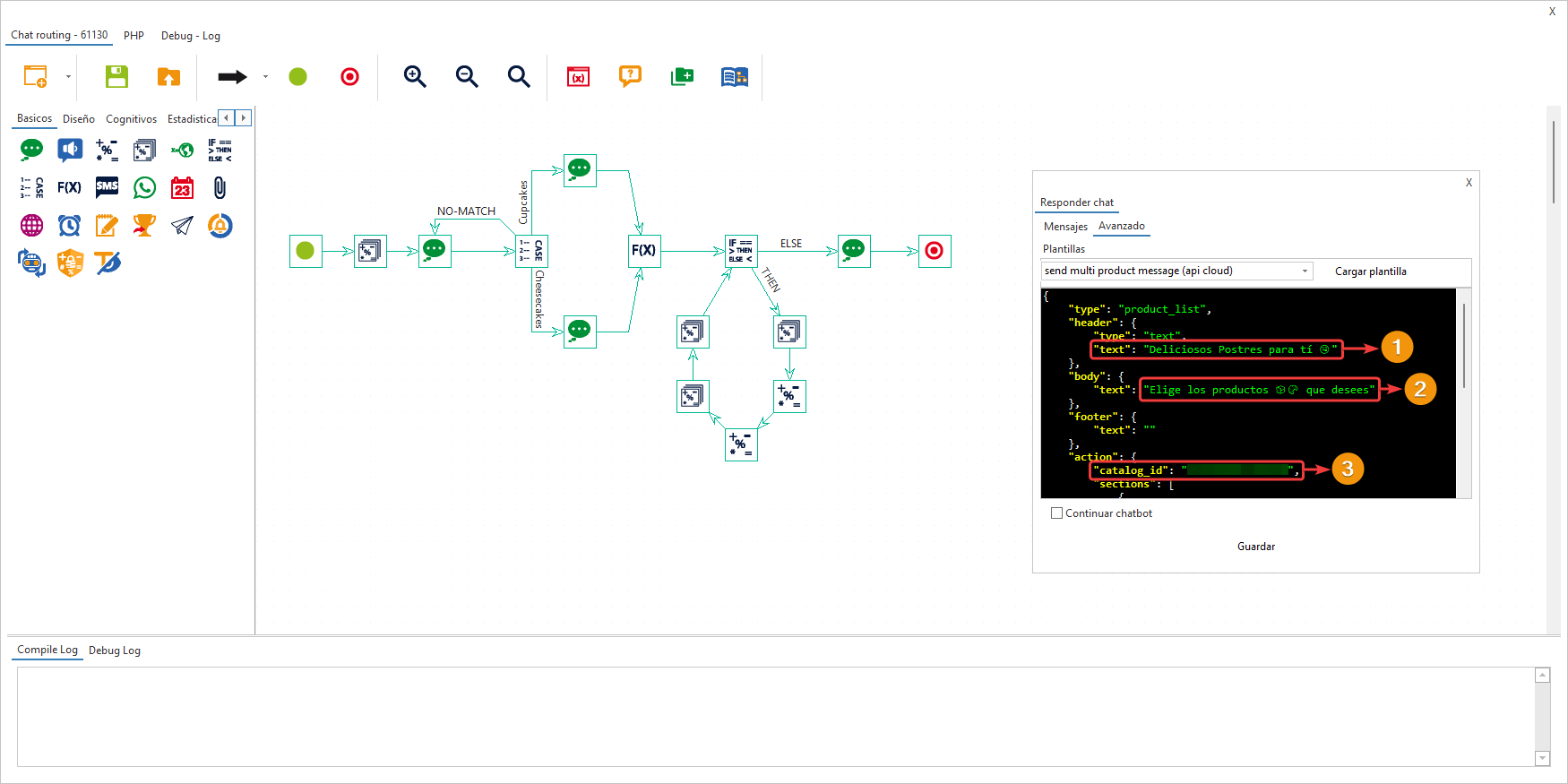
- Escribe el texto de encabezado.
- Escribe el cuerpo del mensaje.
- Escribe el ID del catálogo que deseas incluir y que contiene varios productos.
Nota: Puedes incluir emoticones en los mensajes. El texto del pie de pagina (footer) es opcional.
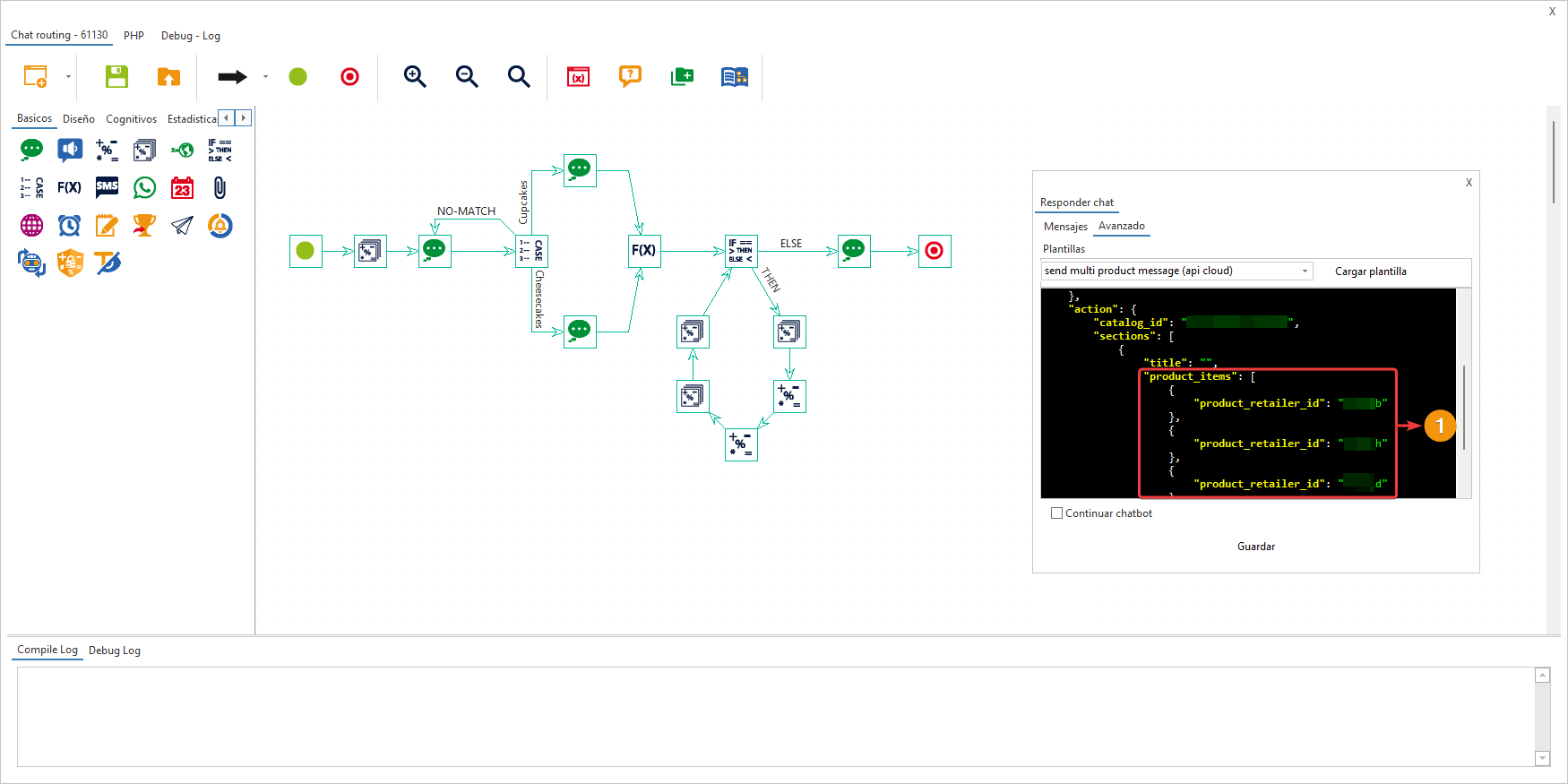
Ahora agrega el ID de cada producto del catálogo de WhatsApp elegido. Para ello, usa el campo “product_retailer_id”: “” para cada producto o artículo.
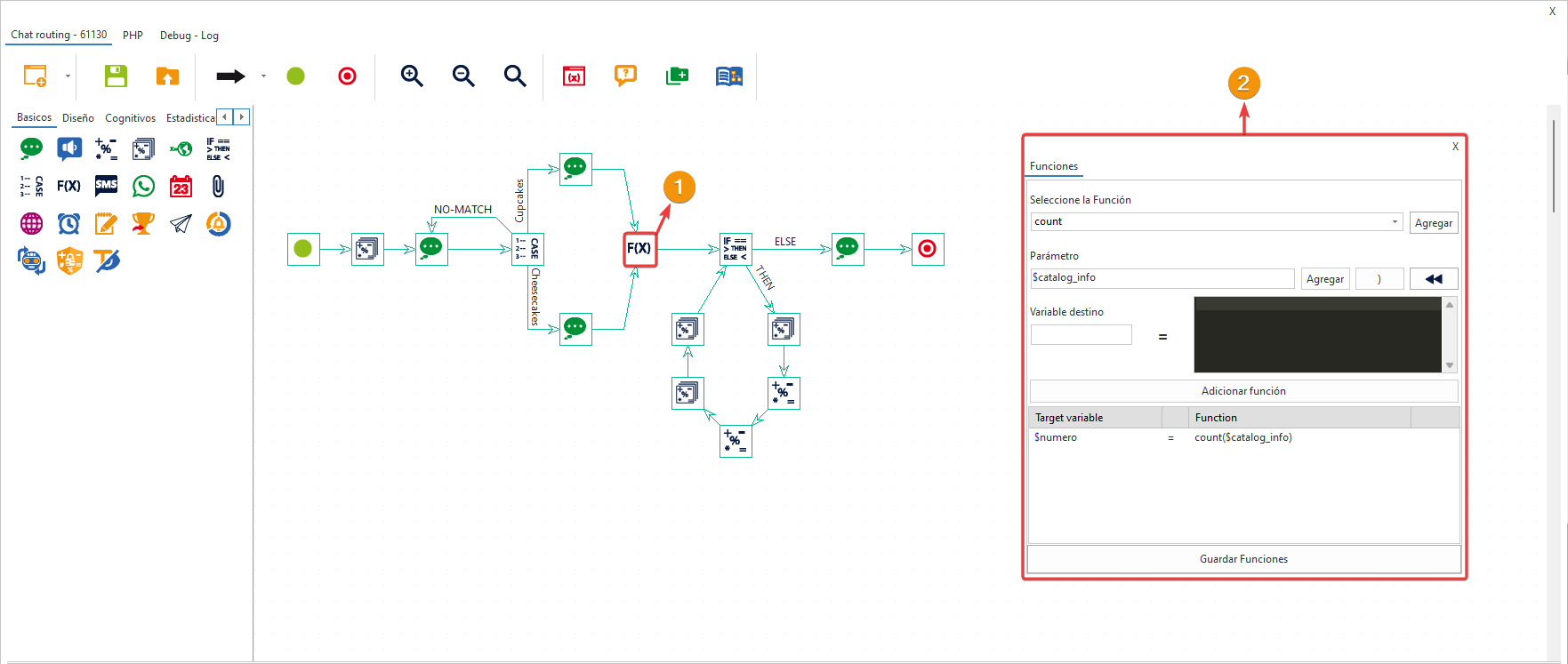
Ahora, vamos a utilizar el componente “Funciones” para agregar una función que cuente el número total de elementos en un objeto.
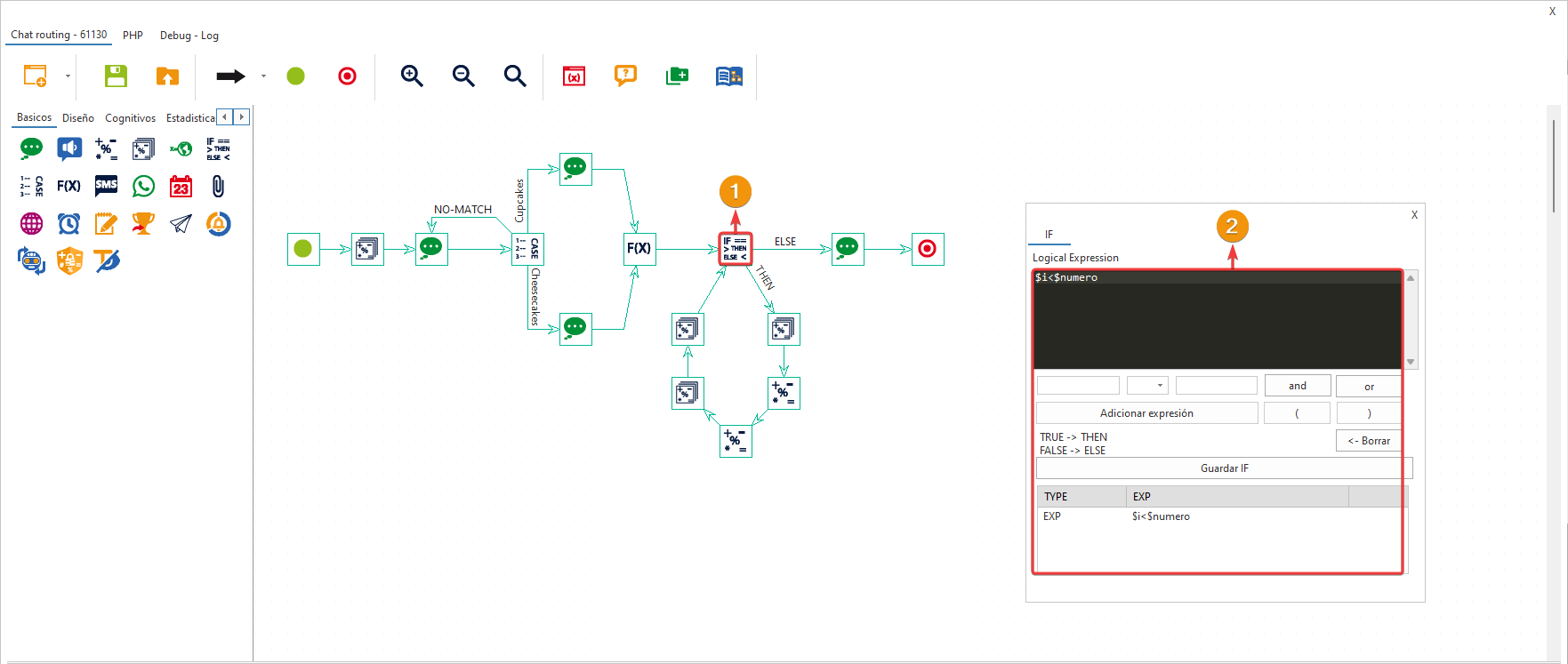
El componente “IF” permitirá tomar una decisión dependiendo de si la condición de que el contador ($i) sea menor al número total de elementos en el catálogo ($numero) se cumple o no. Gracias a este ciclo obtendremos cada elemento seleccionado, su cantidad, precio unitario y precio total.
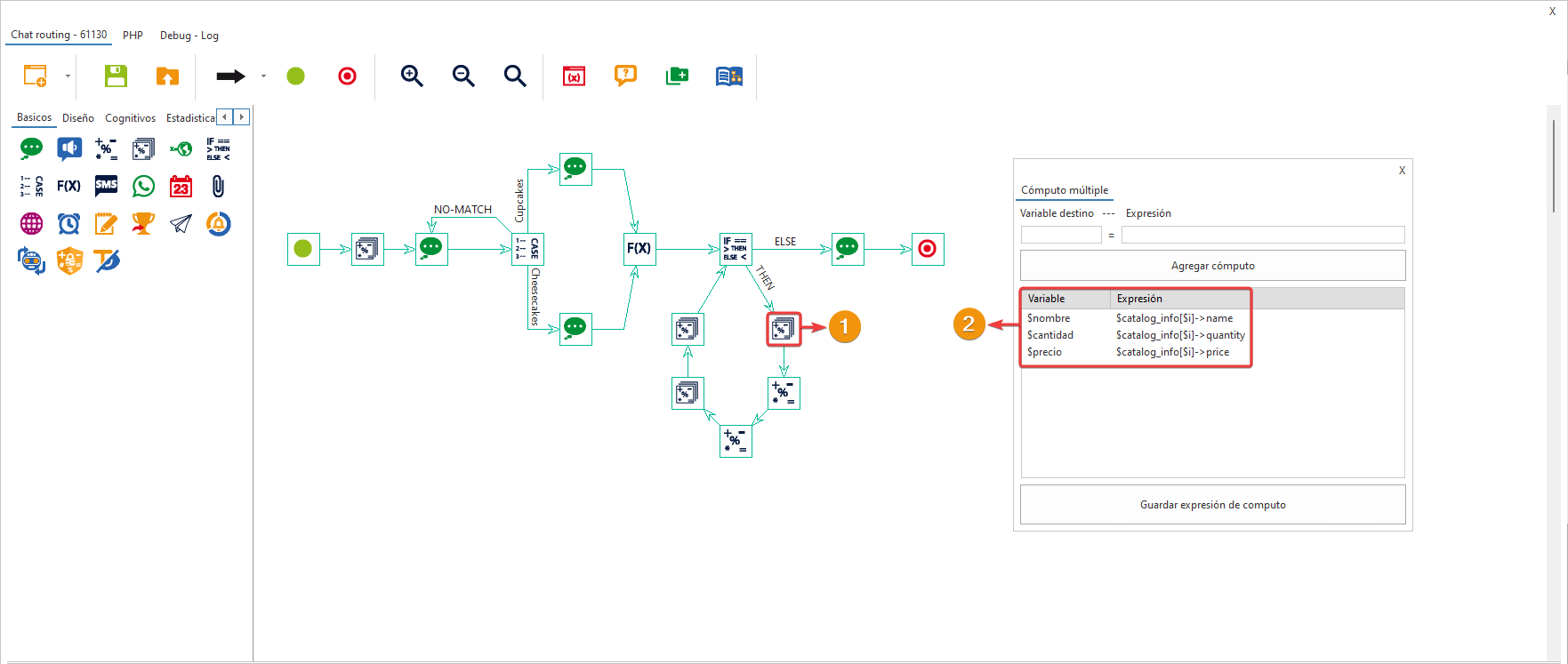
Primero, mediante el componente “Cómputo múltiple” asignaremos a varias variables la información obtenida desde $catalog_info para el nombre del producto, cantidad y precio.
- $nombre=$catalog_info[$i]->name : Se asigna el valor del campo “name” del elemento del catálogo al que se está accediendo en ese momento a la variable $nombre.
- $cantidad=$catalog_info[$i]->quantity: Se asigna el valor del campo “quantity” del mismo elemento del catálogo a la variable $cantidad.
- $precio=$catalog_info[$i]->price: Se asigna el valor del campo “price” del mismo elemento del catálogo a la variable $precio.
Nota: Recuerda que al inicio de la explicación de la variable $catalog_info se proporcionó el JSON que entrega esta variable.
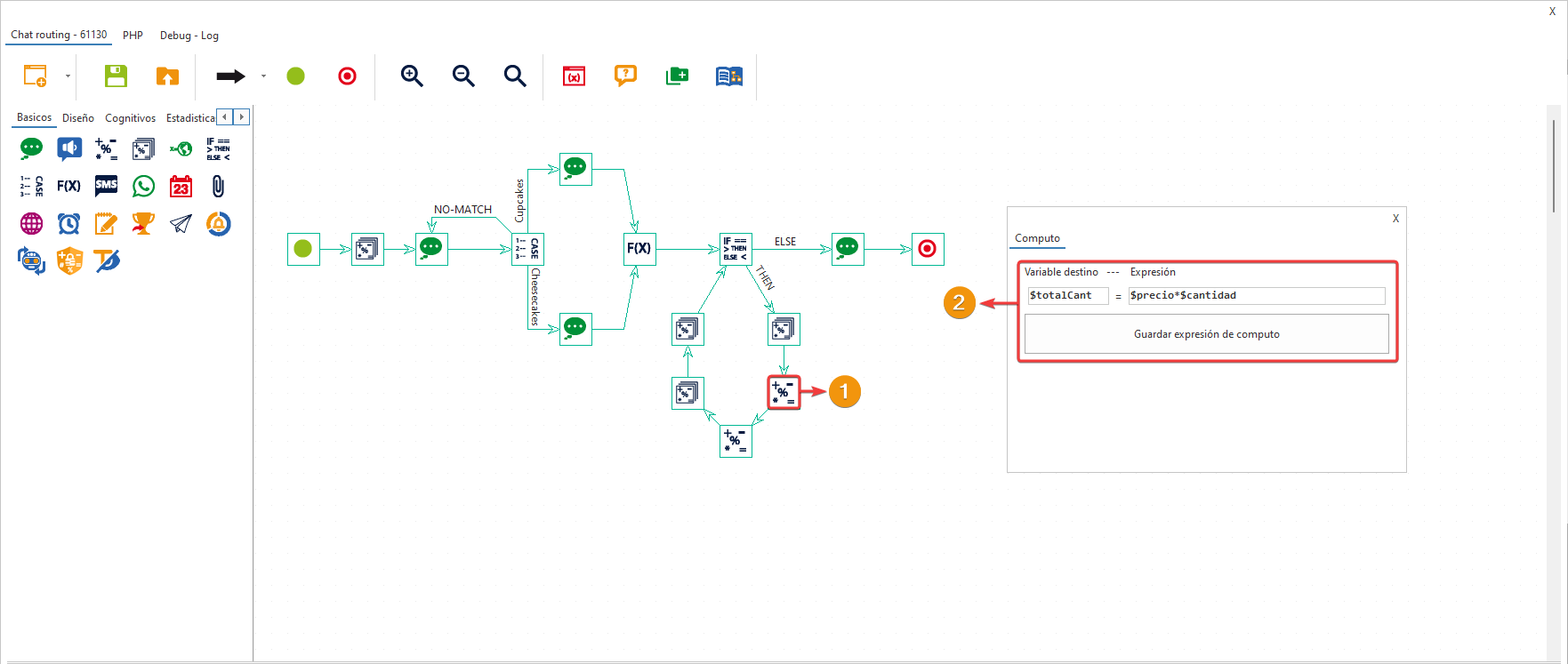
Ahora, se usa el componente “Cómputo” para realizar una operación de cálculo para determinar el total del pedido de un producto. Es decir, esta expresión está calculando el costo total de la cantidad específica de un producto, multiplicando el precio unitario por la cantidad seleccionada.
L expresión usada es la siguiente: $totalCant = $precio*$cantidad
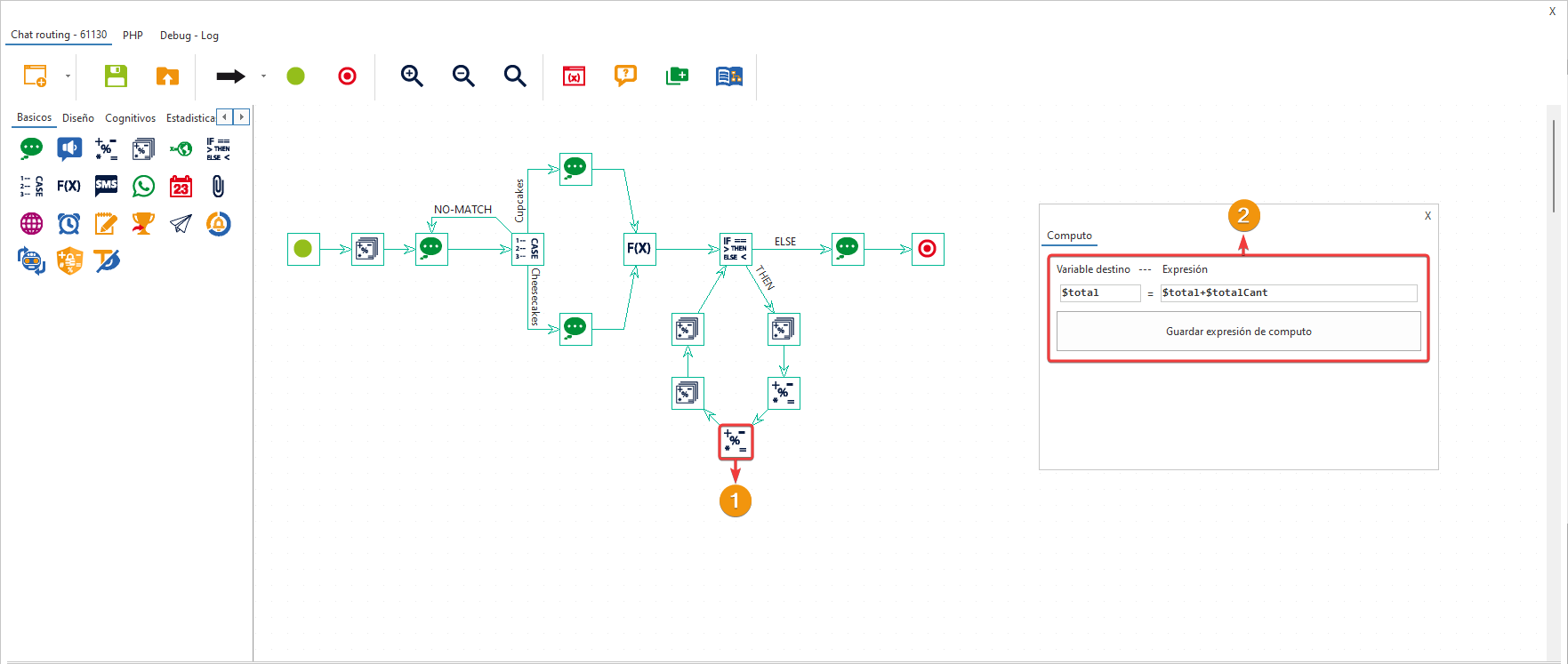
Ahora se usa otro componente “Cómputo” para actualizar el costo total del pedido al agregar el costo total de cada producto seleccionado por el cliente. De esta manera se está llevando a cabo un seguimiento del costo total acumulado del pedido a medida que se añaden más productos al carrito.
La expresión usada es la siguiente: $total = $total+$totalCant
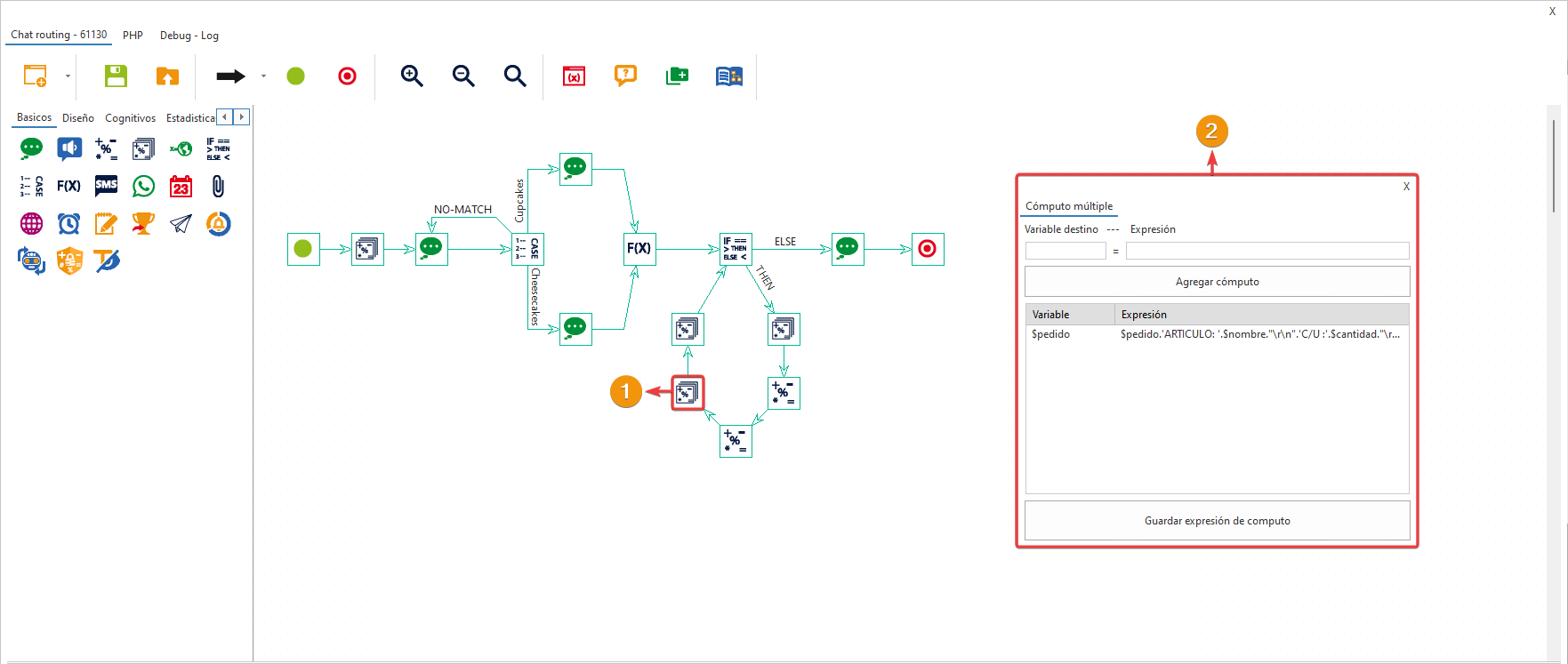
Luego, usamos un componente “Cómputo múltiple” para agregar información detallada sobre un artículo específico del pedido almacenado en la variable $pedido, incluyendo el nombre del artículo, la cantidad seleccionada y el precio unitario. Cada artículo se separa con un salto de línea para mejorar la legibilidad del texto del pedido.
Aquí se cuenta con la expresión $pedido = $pedido.’ARTICULO: ‘.$nombre.”\r\n”.’C/U :’.$cantidad.”\r\n”.’PRECIO: $’.$precio.”\r\n” donde:
- $pedido: Esto representa la cadena de texto que contiene toda la información detallada del pedido acumulado hasta el momento.
- ‘ARTICULO: ‘: Esta parte de la cadena de texto indica que lo que sigue es el nombre del artículo en el pedido.
- $nombre: Esta es la variable que contiene el nombre del artículo.
- “\r\n”: Esto representa un salto de línea en el texto, lo que significa que la información del siguiente artículo se mostrará en una nueva línea.
- ‘C/U :’: Indica que lo que sigue es la cantidad seleccionada del artículo en el pedido.
- $cantidad: Es la variable que contiene la cantidad seleccionada del artículo.
- ‘PRECIO: $’: Indica que lo que sigue es el precio unitario del artículo en el pedido.
- $precio: Es la variable que contiene el precio unitario del artículo.
- “\r\n”: Otro salto de línea para separar la información de cada artículo en el pedido.
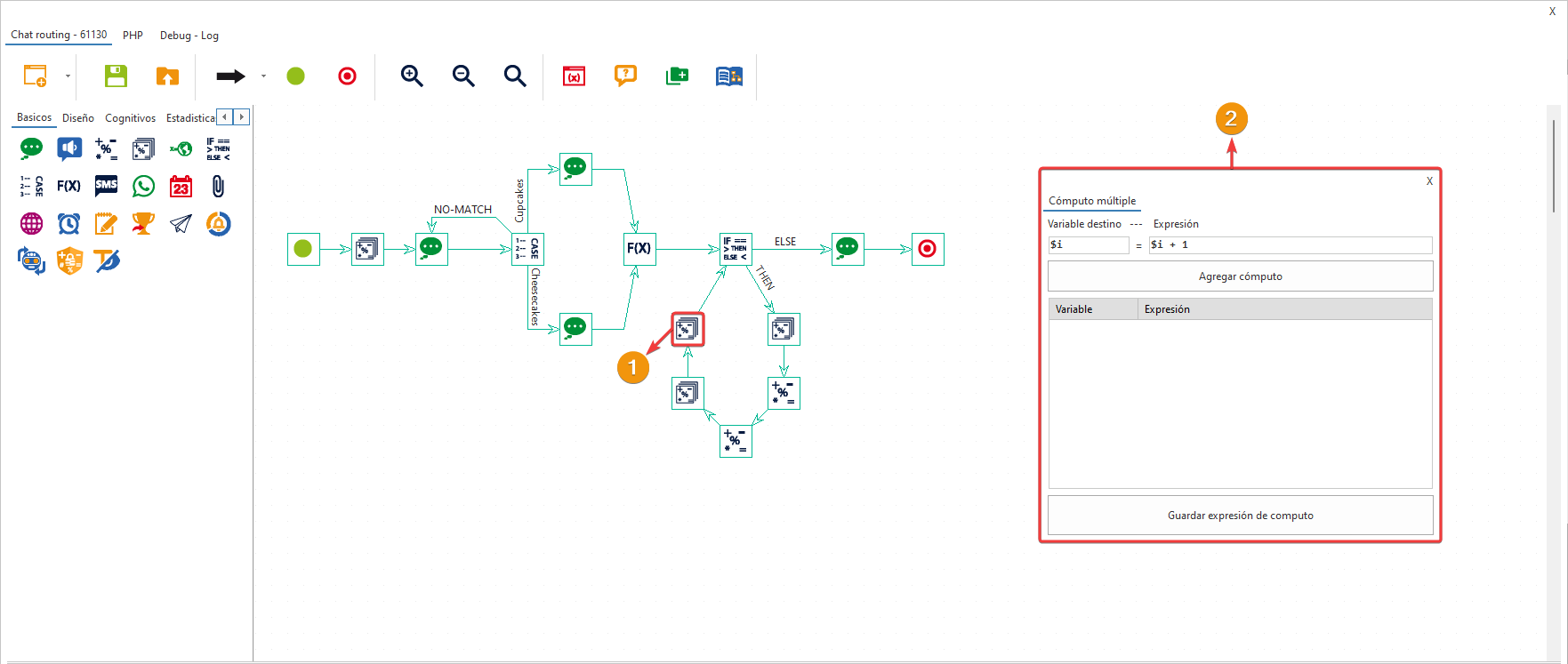
Se ha agregado un componente “Cómputo múltiple” con la expresión $i = $i+1 con la finalidad de incrementar el contador $i en +1 en cada interacción del ciclo “IF”.
El propósito de incrementar el contador $i en 1 unidad es asegurar que el ciclo “IF” recorra todos los elementos del catálogo uno por uno, de manera que se procesen todos los productos seleccionados por el cliente en el pedido. Este incremento de $i asegura que el ciclo continúe hasta que se hayan procesado todos los elementos del catálogo.
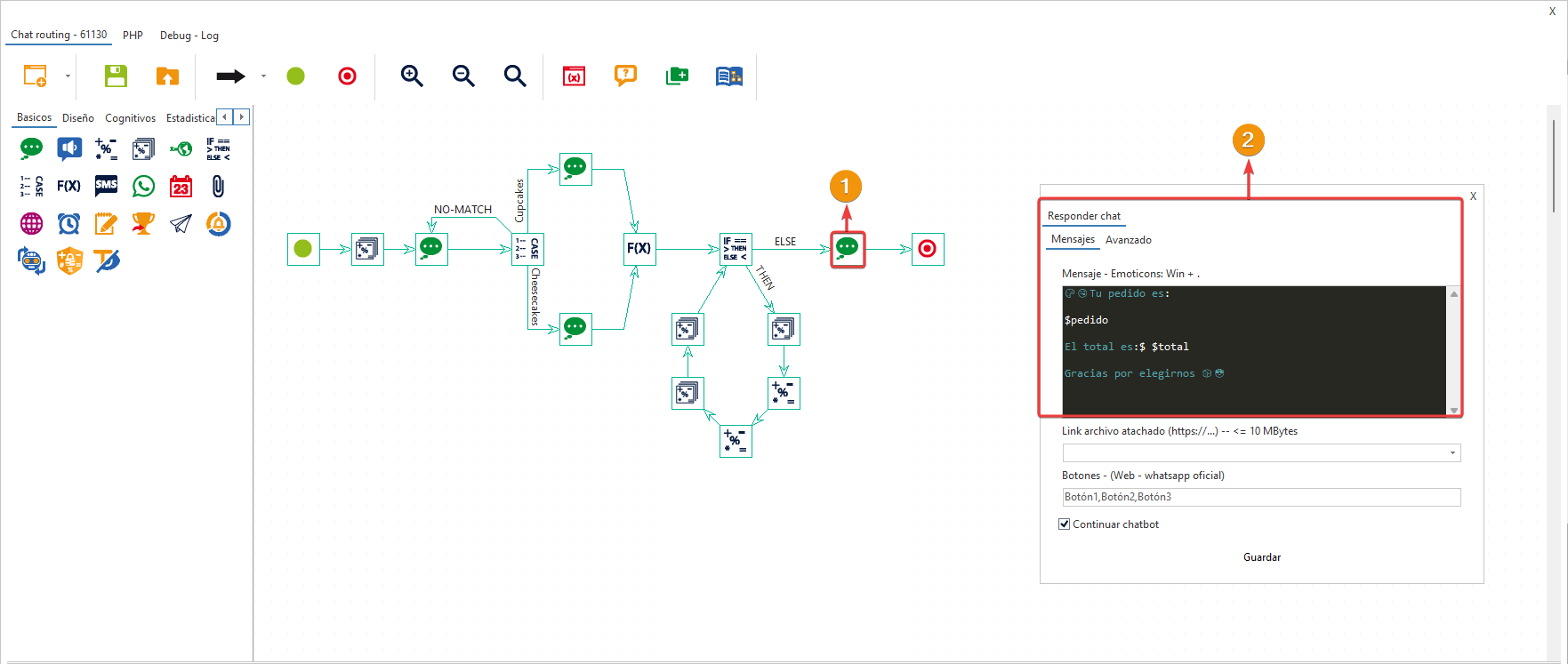
De último se ha colocado un componente “Responder chat” para enviarle al cliente un mensaje de confirmación de los productos elegidos más el detalle del costo total a pagar. En la ventana de configuración del componente se puede observar el uso de variables para mostrar el nombre del producto, la cantidad y el total a pagar por parte del cliente.
Para que se muestre este mensaje del componente “Responder chat”, la condición que debe cumplirse es que el contador $i debe ser menor que el número total de elementos en el catálogo de productos ($numero).
En el componente “IF > THEN” previamente mencionado, la condición establecida es $i < $numero. Esto significa que mientras el contador $i sea menor que el número total de elementos en el catálogo de productos ($numero), el flujo de ejecución seguirá la ruta “THEN” y procesará los productos. Si esta condición no se cumple, lo que significa que todos los productos en el catálogo han sido procesados, el flujo seguirá la ruta “ELSE” y mostrará el mensaje al cliente de WhatsApp con el resumen del pedido.