Crea notificaciones que te ayudarán a tener alertas sobre acciones que sucedan en tu flujo de wolkvox Studio #
Crea notificaciones que te ayudarán a tener alertas sobre acciones que sucedan en tu flujo de wolkvox Studio #
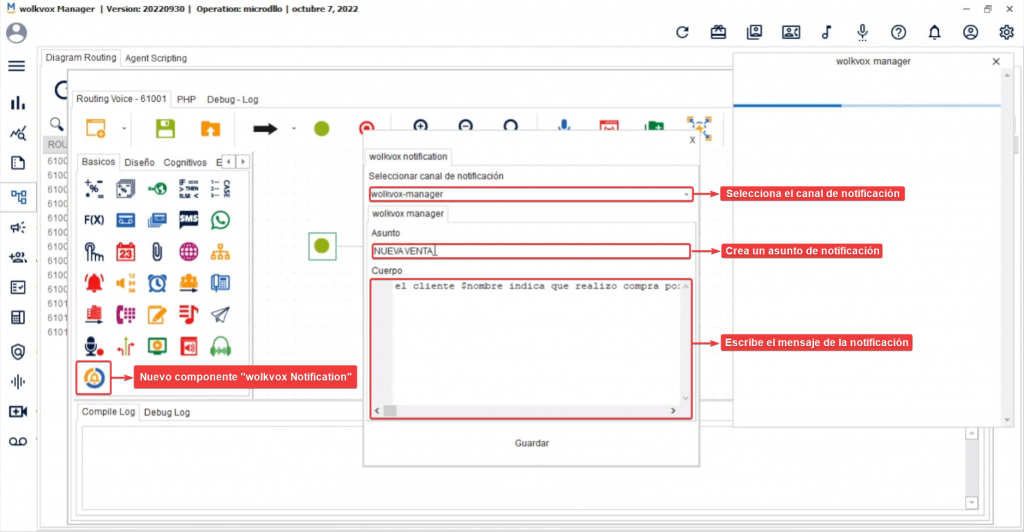
Con el nuevo componente llamado “wolkvox Notification” puedes crear notificaciones para que lleguen ya sea vía correo electrónico o en el sistema de notificaciones del propio wolkvox Manager.
Este te ayudará a crear alertas acerca de procesos que se cumplan durante la ejecución de tu flujo de wolkvox Studio.
El envío de notificaciones al wolkvox Manager mediante este componente no tiene costo, mientras que el envío de notificaciones vía email tiene un costo de 10 pesos colombianos por correo.

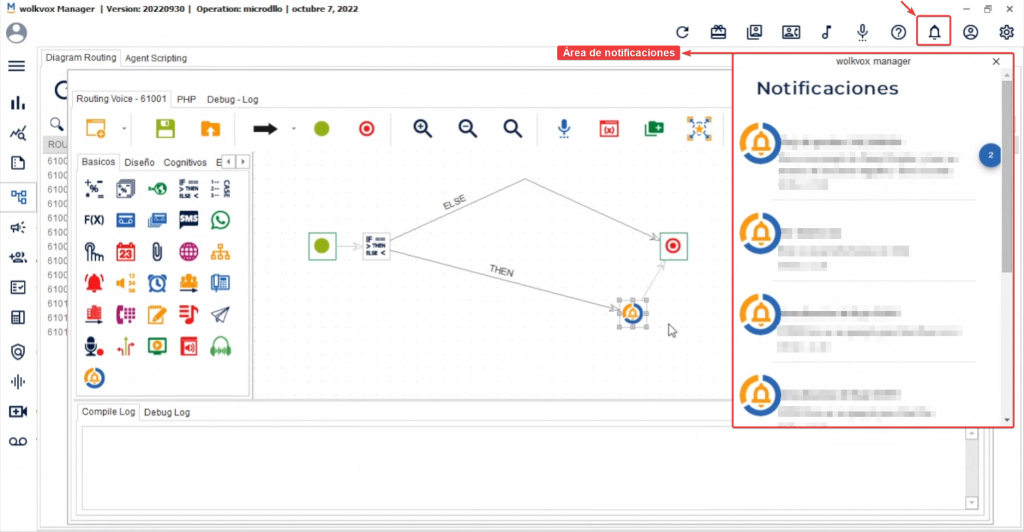
A continuación puedes ver un ejemplo de notificaciones llegando al centro de notificaciones de wolkvox Manager.

 Da prioridad a tus elementos en el componente “Attach” de wolkvox Studio #
Da prioridad a tus elementos en el componente “Attach” de wolkvox Studio #
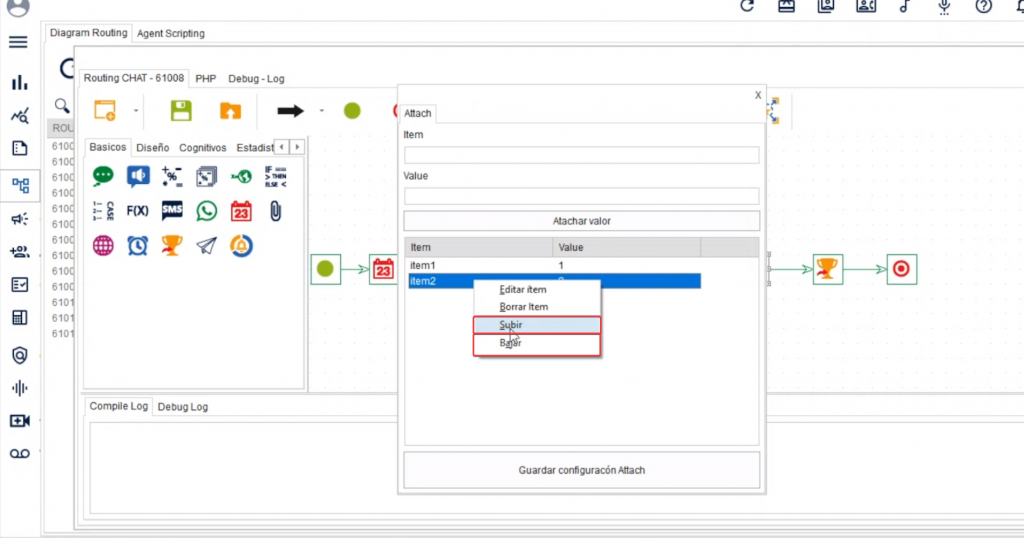
El componente “Attach” ahora tiene la posibilidad de ordenar sus elementos para dar prioridad al elemento que necesitas.
No tienes que eliminar elementos para ordenar la tabla, simplemente dando de clic derecho sobre algún elemento podrás subirlo o bajarlo de posición.

 Aumente la interactividad de su chat en WhatsApp mediante la nueva plantilla “lista de mensajes” del componente “Responder chat” al crear un Routing Chat #
Aumente la interactividad de su chat en WhatsApp mediante la nueva plantilla “lista de mensajes” del componente “Responder chat” al crear un Routing Chat #

Esta nueva opción permite crear mensajes interactivos que mostrarán al cliente una lista de opciones según la pregunta que le hayamos hecho.
Los mensajes pueden incluir un menú de hasta 10 opciones. Este tipo de mensaje ofrece una forma más simple y consistente para que los usuarios hagan una selección cuando interactúan con una empresa.
Nota: Esta plantilla solo funciona bajo Cloud API
Especificaciones:
- Los mensajes interactivos se pueden combinar en el mismo flujo.
- Los usuarios no pueden seleccionar más de una opción al mismo tiempo de una lista o mensaje de botón, pero pueden regresar y volver a abrir un mensaje anterior.
- Los mensajes de la lista o del botón de respuesta no se pueden usar como notificaciones. Actualmente, solo se pueden enviar dentro de las 24 horas posteriores al último mensaje enviado por el usuario. Si intenta enviar un mensaje fuera de la ventana de 24 horas, recibe un mensaje de error.
- Plataformas compatibles: iOS, Android y web.
A continuación puedes ver un ejemplo de cómo funciona:
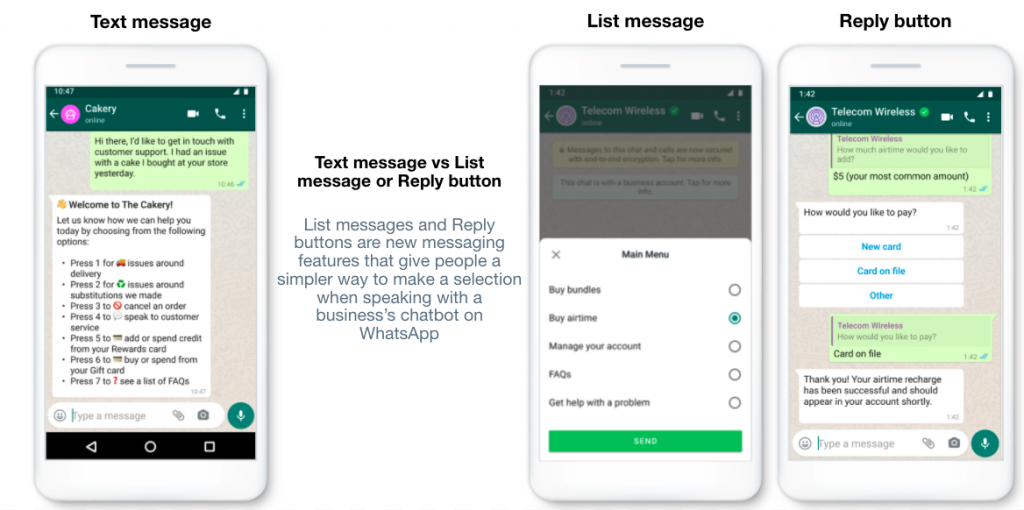
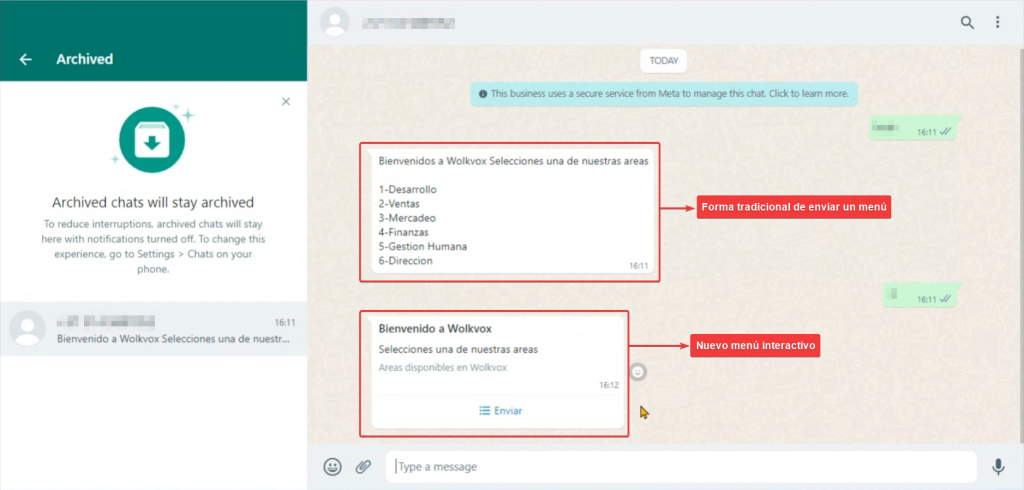
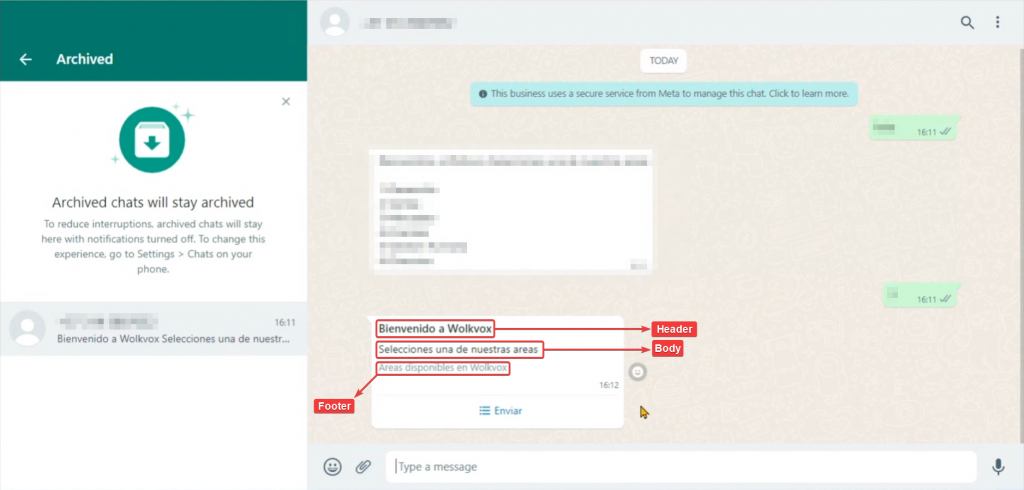
Observe una comparación de los mensajes de texto sin menú (text message) contra los mensajes interactivos (list message): #
Ejemplo 1: #

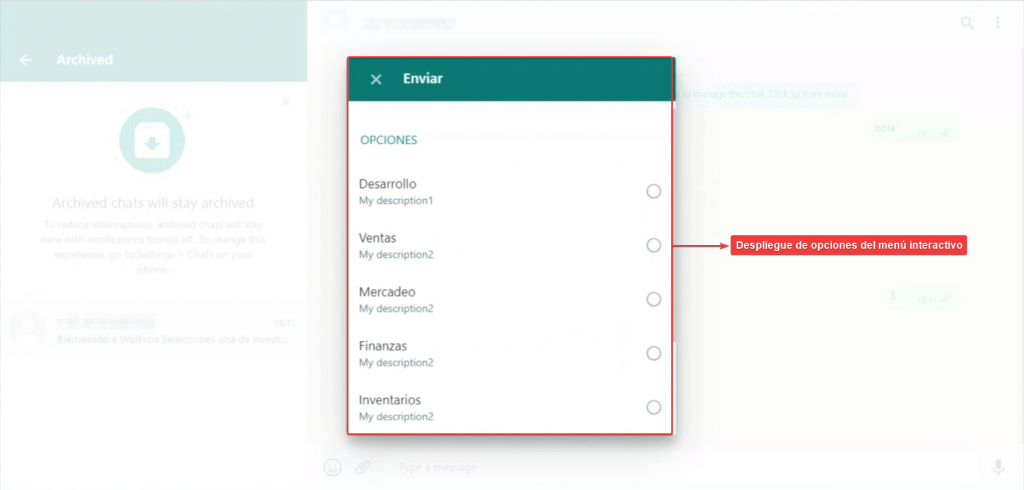
Ejemplo 2: #

En este caso el usuario ha dado clic en el botón “Enviar” y se le ha abierto o desplegado el menú interactivo.

¿Cómo usarlo? #
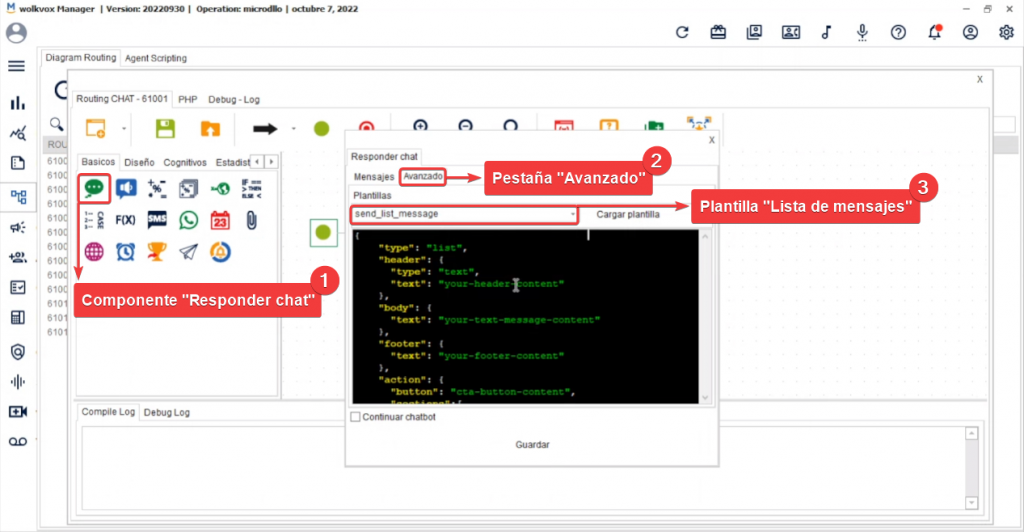
A continuación puedes ver cómo cargar la plantilla:

Luego de dar clic en “Cargar plantilla” se abre la estructura del mensaje, la cual deberás modificar según tus necesidades.
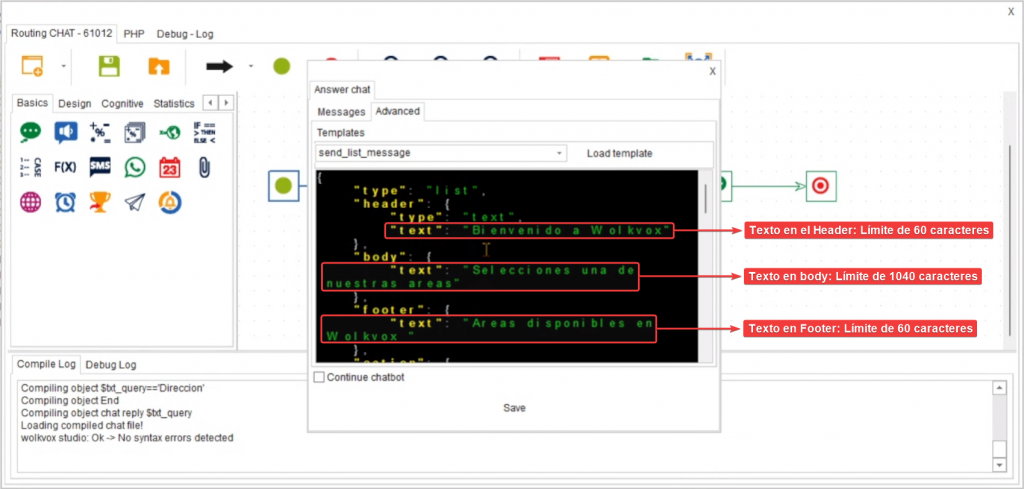
A continuación se explican algunas restricciones a tener en cuenta:
- Si no adicionas texto en alguna de las opciones, el componente deja de funcionar.
- El texto en el Header tiene un límite de 60 caracteres.
- El texto en Body tiene un límite de 1040 caracteres.
- El texto en el Footer tiene un límite de 60 caracteres.
- Al superar los límites mencionados, el componente no funcionará


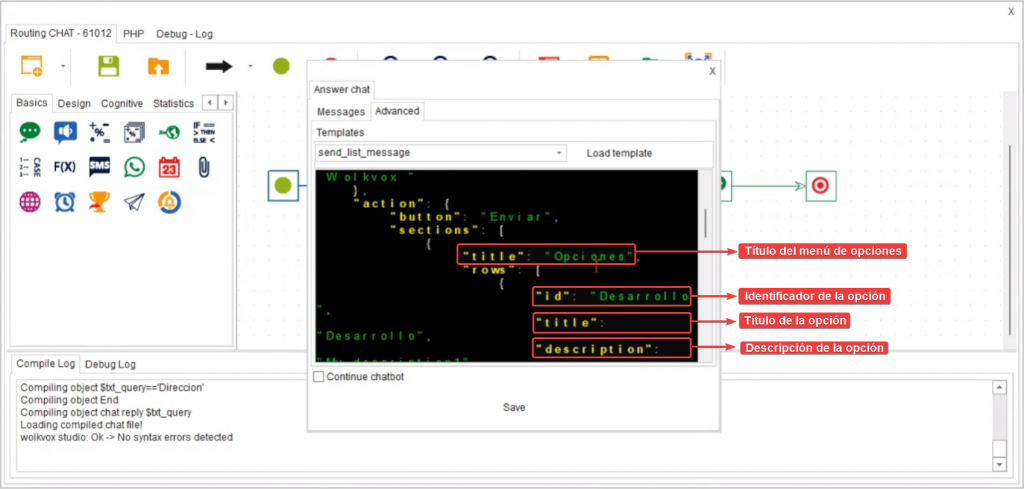
La sección “action” corresponde a las opciones que se le abre al cliente si da clic al botón “Enviar”.
"action": {
"button": "Send",
"sections": [
{
"title": "This is my title",
"rows": [
{
"id": "1",
"title": "My title2",
"description": "My description1"
},
{
"id": "2",
"title": "My title2",
"description": "My description2"
}
]
}
]
}
Como pudiste observar, cada opción debe escribirse de la siguiente manera:
{
"id": "1",
"title": "My title2",
"description": "My description1"
},Dando clic aquí puedes ampliar la documentación acerca del uso de este servicio.